十天學會web標準div+CSS HTML列表,包含以下內容和知識點:
一、橫向列表菜單 二、用圖片美化的橫向導航 三、css Sprites
一、橫向列表菜單
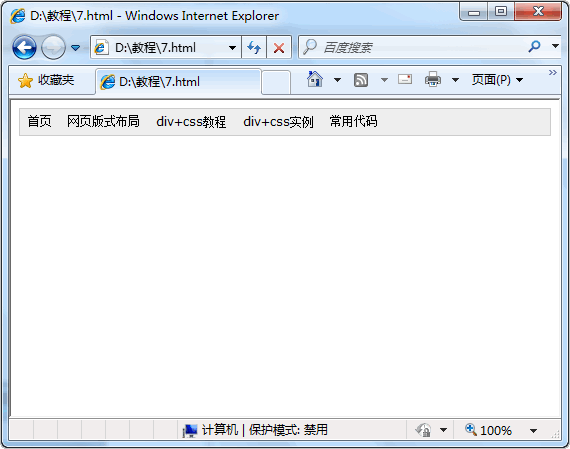
前邊學習過縱向導航菜單,又學習了float屬性,那么要實現橫向導航菜單是不是很簡單了,只需要把li橫向排列就可實現了。把第四節的代碼拿過來直接用,修改后的代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
a { color: #000; text-decoration: none; }
a:hover { color: #F00; }
#menu { border: 1px solid #CCC; height:26px; background: #eee;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { float:left; padding: 0px 8px; height: 26px; line-height: 26px; }
</style>
</head>
<body>
<div id="menu">
<ul>
<li><a href="#">首頁</a></li>
<li><a href="#">網頁版式布局</a></li>
<li><a href="#">div+css教程</a></li>
<li><a href="#">div+css實例</a></li>
<li><a href="#">常用代碼</a></li>
</ul>
</div>
</body>
</html>
提示:可以先修改部分代碼后再運行

最主要就是用float讓li向右浮動后,實現橫向排列,具體步驟不再贅述。以前許多朋友提問怎么讓它水平居中,其實很簡單,首先導航的寬度是固定的,然后設置margin:0 auto;即可實現了

為了用戶體驗更加友好,還是把a轉換成塊級元素,也可以給a設置背景色或背景圖片來更加美觀了,另外再設置鼠標放上時的樣式。
#menu { width:370px; margin:0 auto; border: 1px solid #CCC; height:26px; background: #eee;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { float:left;}
#menu ul li a { display:block; padding: 0px 8px; height: 26px; line-height: 26px; float:left;}
#menu ul li a:hover { background:#333; color:#fff;}
學到這里,常用的樣式大部分都涉及到了,也許許多你還記不住,但至少混個臉熟。為了提高效率,建議大家還是手寫代碼,如果你還不能手寫代碼,就參考上邊的樣式,自己在css編輯器里設置吧,不再大量截圖了。
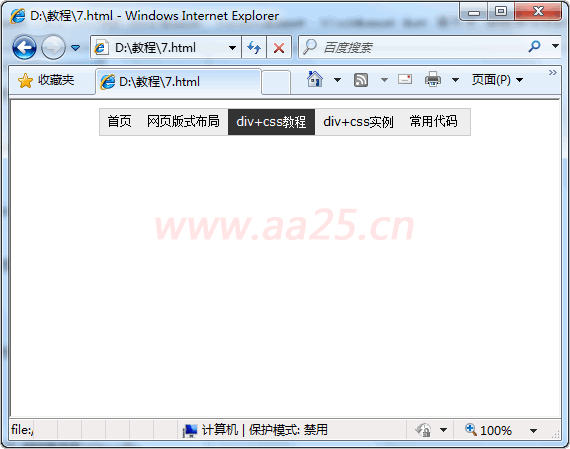
經過上邊的修改,現在的用戶檢驗是不是更加友好了呢。

這里的#menu ul li a本來是可以不加float:left的,但IE6下在li沒有設置寬度,#menu ul li a設置display:block的情況下,將會顯示錯亂,所以需要在a上增加float:left來修正。萬惡的IE6,怎么就淘汰不掉呢
二、 用圖片美化的橫向導航
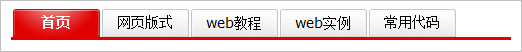
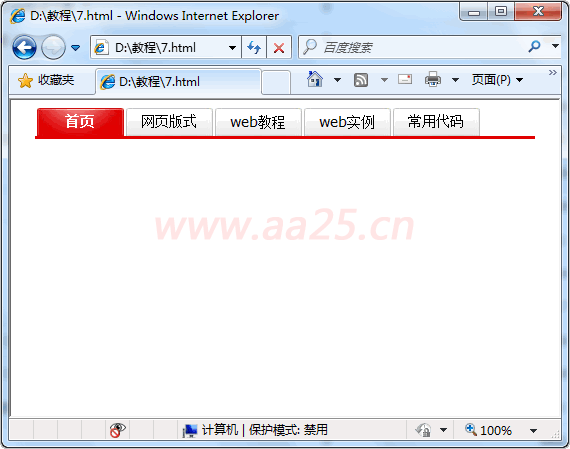
背景圖片也是網頁制作當中最常用的樣式之一,運用好背景圖片,可以使你的頁面更加出色,更加人性化和更快的加載速度。下面還是用以前視頻教程中的實例進行講解,或者直接去看視頻教程http://www.aa25.cn/div_css/895.shtml。顯示效果如下:

用到三張圖片,分別為當前狀態,鼠標放上時樣式,和默認樣式用的圖片:



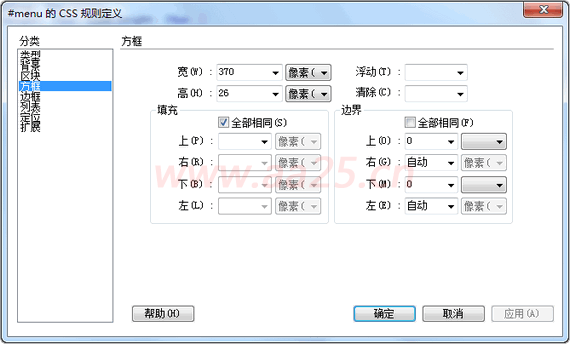
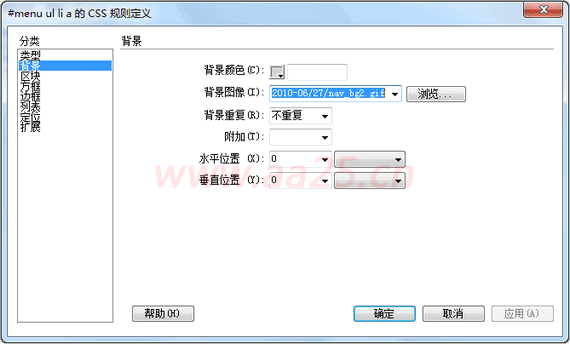
下面修改css樣式,只截圖了一張,設置方法相同:

#menu { width:500px; height:28px; margin:0 auto; border-bottom:3px solid #E10001;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { float:left; margin-left:2px;}
#menu ul li a { display:block; width:87px; height:28px; line-height:28px; text-align:center; background:url(/upload/2010-08/17/091033_nav_bg2.gif) 0 0 no-repeat; font-size:14px;}
#menu ul li a:hover { background:url(/upload/2010-08/17/091033_nav_bg3.gif) 0 0 no-repeat;}
#menu ul li a#current { background:url(/upload/2010-08/17/091033_nav_bg.gif) 0 0 no-repeat; font-weight:bold; color:#fff;}
為了讓用戶知道當前所處的頁面,做了一個當前頁面的狀態,把ID添加到相應的a上。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
a { color: #000; text-decoration: none; }
a:hover { color: #F00; }
#menu { width:500px; height:28px; margin:0 auto; border-bottom:3px solid #E10001;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { float:left; margin-left:2px;}
#menu ul li a { display:block; width:87px; height:28px; line-height:28px; text-align:center; background:url(/upload/2010-08/17/091033_nav_bg2.gif) 0 0 no-repeat; font-size:14px;}
#menu ul li a:hover { background:url(/upload/2010-08/17/091033_nav_bg3.gif) 0 0 no-repeat;}
#menu ul li a#current { background:url(/upload/2010-08/17/091033_nav_bg1.gif) 0 0 no-repeat; font-weight:bold; color:#fff;}
</style>
</head>
<body>
<div id="menu">
<ul>
<li><a id="current" href="#">首頁</a></li>
<li><a href="#">網頁版式</a></li>
<li><a href="#">web教程</a></li>
<li><a href="#">web實例</a></li>
<li><a href="#">常用代碼</a></li>
</ul>
</div>
</body>
</html>
提示:可以先修改部分代碼后再運行
三、 CSS Sprites技術
CSS Sprites在國內很多人叫css精靈或css雪碧。它是把網頁中一些背景圖片整合到一張圖片文件中,再利用CSS的背景圖片定位到要顯示的位置。這樣做可以減少文件體積,減少對服務器的請求次數,提高效率。
講CSS Sprites之前,先把背景圖片給搞清楚
#menu ul li a { background:#ccc url(images/nav_bg2.gif) 0 0 no-repeat; }
css背景屬性縮寫后如上所示,#ccc表示背景色;url()里是背景圖片路徑;接下來的兩個數值參數分別是左右和上下,第一個參數表示距左多少px,第二個參數表示距上多少,這和padding的簡寫方式是不 一樣,一定不要弄混。另外再強調一點css中值為0可以不帶單位,其它數值都必須帶單位(line-height值為多少倍時,zoom,z-index除外);no-repeat表示背景圖片向哪個方向重復,此時為不重復。
還需說明一點的是定位圖片位置的參數是以圖片的左上角為原點的,理解了這些,CSS Sprites技術就基本上懂了,就是靠背景圖片定位來實現的。把三張背景圖片整合到一張上,如下圖:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
a { color: #000; text-decoration: none; }
a:hover { color: #F00; }
#menu { width:500px; height:28px; margin:0 auto; border-bottom:3px solid #E10001;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { float:left; margin-left:2px;}
#menu ul li a { display:block; width:87px; height:28px; line-height:28px; text-align:center; background:url(/upload/2010-08/17/091033_nav_bg.gif) 0 -28px no-repeat; font-size:14px;}
#menu ul li a:hover { background:url(/upload/2010-08/17/091033_nav_bg.gif) 0 -56px no-repeat;}
#menu ul li a#current { background:url(/upload/2010-08/17/091033_nav_bg.gif) 0 0 no-repeat; font-weight:bold; color:#fff;}
</style>
</head>
<body>
<div id="menu">
<ul>
<li><a id="current" href="#">首頁</a></li>
<li><a href="#">網頁版式</a></li>
<li><a href="#">web教程</a></li>
<li><a href="#">web實例</a></li>
<li><a href="#">常用代碼</a></li>
</ul>
</div>
</body>
</html>
提示:可以先修改部分代碼后再運行

文章出處:標準之路 編輯:楊雨晨思
轉載請保留原文地址: http://htdxkj.cn/show-337.html



