十天學會web標準DIV+CSS 一列布局,包含以下幾種形式:
一、 一列固定寬度 二、一列固定寬度居中 三、一列自適應寬度 四、一列自適應寬度居中 五、一列二至多塊布局
前一節我們回顧了xHTML基礎和css基礎部分,今天我們正式開始使用網頁制作軟件——adobe公司出品的dreamweaver來開始網頁設計之旅。相信之前您已經用過這個軟件了,具體怎么使用我就不講了。為了照顧部分朋友,今天課程的css部分我們是以可視化生成方式,不過建議大家能手寫的盡量還是手寫,這樣有助于提高效率。
一、一列固定寬度
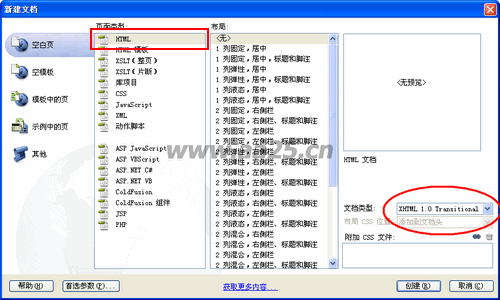
我們先看一下一列固定寬度,首先要新建一個頁面:

注意:這里的文檔類型是過渡型,目前我們采用這種寬松驗證方式。
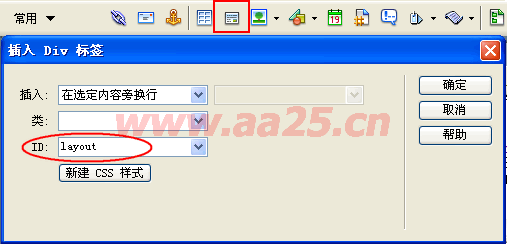
接下來在頁面中插入一個div標簽,我們可以點擊工具欄的“插入DIV標簽”按鈕,在打開的對話框中ID項給這個div命一下名,我們給它起個名叫layout(名稱根據自己需要命名)。

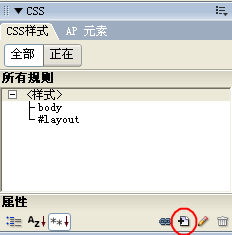
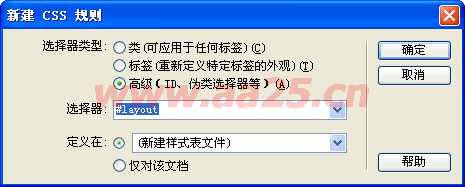
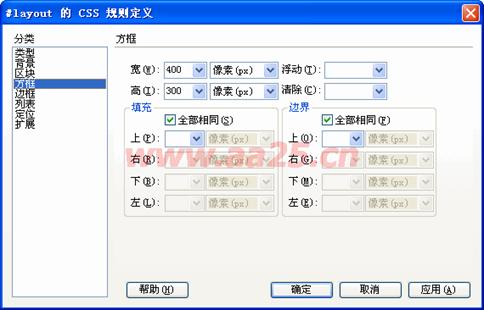
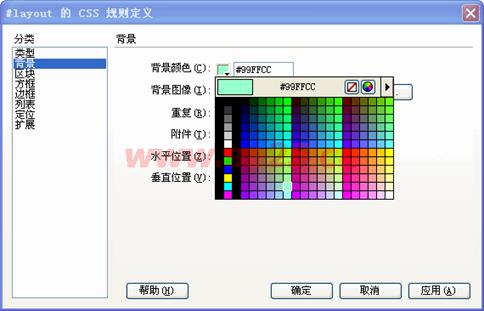
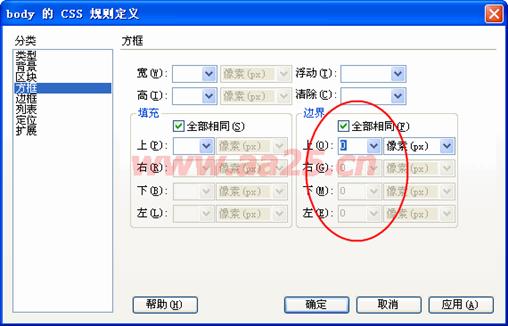
插入div后,在右側的css樣式面板中,定義id為layout的樣式,確定后在打開的css編輯對話框的方框選項中設計寬度500,高度300。為了看清楚起見,我們把這個div設置個背景色,這樣就能預覽出大小和位置了。


這里選擇高級,然后在選擇器中填寫:#layout,如果是選中div后,再點擊添加,它會自動添加上。因為是定義ID,所以前面需要加#,后面會有id和class的詳細講解


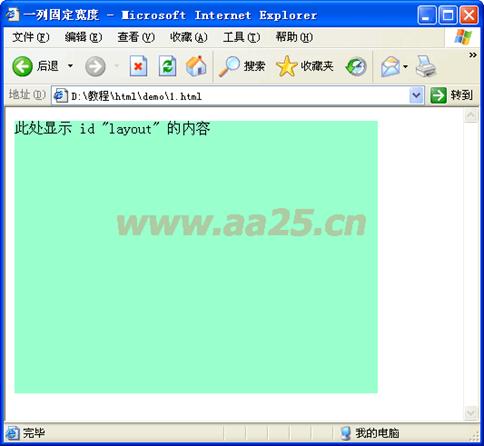
我們預覽一下,看看在IE中的顯示效果,一列固定寬度就這樣做成了,簡單吧!CSS代碼及在IE中顯示如下:
<style type="text/css">
#layout { height: 300px; width: 400px; background: #99FFcc; }
</style>

代碼原文:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
#layout { height: 300px; width: 400px; background: #99FFcc; }
</style>
</head>
<body>
<div id="layout">此處顯示 id "layout" 的內容</div>
</body>
</html>
提示:可以先修改部分代碼后再運行
二、一列固定寬度居中
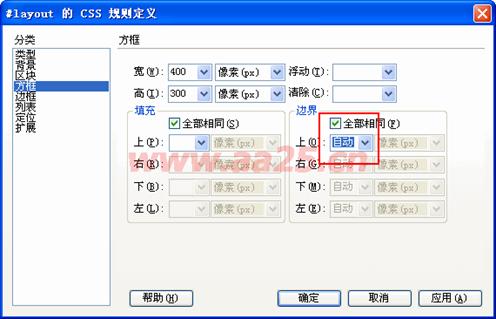
一列固定寬度居中和一列固定寬度相比,我們要解決的問題就是居中。這里我們用到css的外邊距屬性:margin。在IE6及以上版本和標準的瀏覽器當中,當設置一個盒模型的的margin:auto;時,可以讓這個盒模型居中。我們下邊在css樣式表中加上這個屬性看看效果:
#layout { height: 300px; width: 400px; background: #99FFcc; margin: auto; }
在dreamweaver的設計視圖中我們選中看看,是不是已經居中了,我們再在IE下預覽一下,同樣居中。



代碼原文:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
#layout { height: 300px; width: 400px; background: #99FFcc; margin:auto; }
</style>
</head>
<body>
<div id="layout">此處顯示 id "layout" 的內容</div>
</body>
</html>
三、一列自適應寬度
自適應寬度是相對于瀏覽器而言,盒模型的寬度隨著瀏覽器寬度的改變而改變。這時要用到寬度的百分比。當一個盒模型不設置寬度時,它默認是相對于瀏覽器顯示的。我們把剛才的固定寬度例子中的寬度去掉看看:
#layout { height: 300px; background: #99FFcc;}

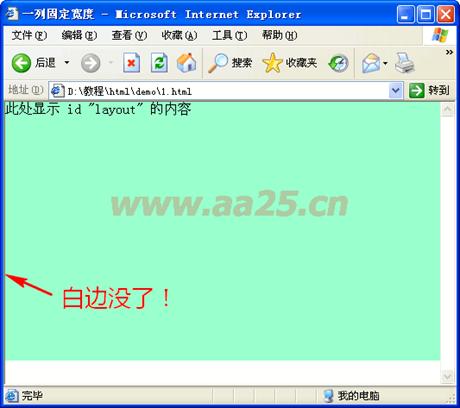
有些朋友可能要問了,那為什么還有那么寬的白邊呢?這個是由body默認的外邊距造成的。當我們不用任何樣式表進行定義時,body,h1-h6,ul等元素默認有外邊距或其它樣式的。這里我們在css樣式中增加一項:body {margin:0;},就可以把body默認的外邊距去掉,這時再預覽一下,白邊就沒了。
body { margin: 0px; }
#layout { height: 300px; background: #99FFcc;}

這里的選擇器類型是新手朋友最容易迷糊的地方,類:是指定義一個class,可以多個對象引用;標簽:指對默認的html標簽進行重新定義,如可以定義body{margin:0},意思是 將body的外邊距設置為0,h2{color:#f00}是將所有h2標簽的文字顏色設置為紅色;高級它把ID和偽類放到一塊了,是一個設置不合理的地方,在cs4版本中已經分開了。ID是以#開始,id只能作用于一個對象,不能作用于多個對象,優先級高于class,這是id和class的區別。偽類會在第九節時詳細講解


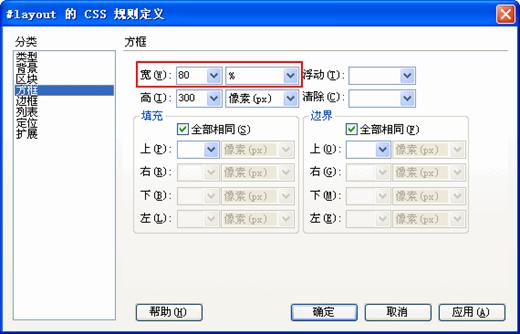
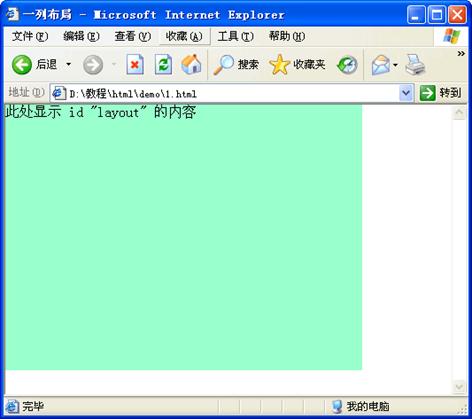
如果我們需要按瀏覽器的80%顯示,那么設置寬度為80%,當改變瀏覽器窗口大小時,盒模型的寬度也會跟著改變。


代碼原文:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body { margin:0;}
#layout { height: 300px; width: 80%; background: #99FFcc; }
</style>
</head>
<body>
<div id="layout">此處顯示 id "layout" 的內容</div>
</body>
</html>
四、一列自適應寬度居中
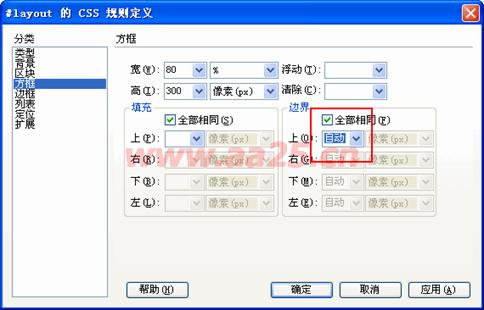
同樣和固定寬度居中一樣,我們只需要設置div的外邊距為auto即可實現居中了。
body { margin: 0px; }
#layout { margin:auto; height: 300px; background: #99FFcc; width: 80%; }


代碼原文:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body { margin:0;}
#layout { height: 300px; width: 80%; background: #99FFcc; margin:auto;}
</style>
</head>
<body>
<div id="layout">此處顯示 id "layout" 的內容</div>
</body>
</html>
五、一列二至多塊布局
一般的網站整體可以分為上中下結構,即:頭部、中間主體、底部。那么我們可以用三個div塊來劃分,分別給它們起名為:頭部(header)、主體(maincontent)、詢問(footer)。
采用固定寬度居中的方式,代碼如下:
body { margin:0; padding:0;}
#header { margin:5px auto; width:500px; height:80px; background:#9F9;}
#main { margin:5px auto; width:500px; height:400px; background:#9FF;}
#footer { margin:5px auto; width:500px; height:80px; background:#9f9;}

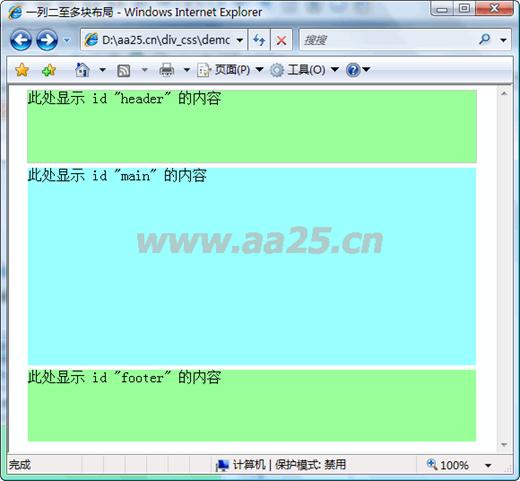
為了便于區分,在背景項里設置了背景色,這里不在貼圖。依此類推,把另外兩個div塊給置好,整個效果就出來了。這是一個大多數網站采用的上中下布局結構。

代碼原文:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
body { margin:0; padding:0;}
#header { margin:5px auto; width:500px; height:80px; background:#9F9;}
#main { margin:5px auto; width:500px; height:400px; background:#9FF;}
#footer { margin:5px auto; width:500px; height:80px; background:#9f9;}
</style>
</head>
<body>
<div id="header">此處顯示 id "header" 的內容</div>
<div id="main">此處顯示 id "main" 的內容</div>
<div id="footer">此處顯示 id "footer" 的內容</div>
</body>
</html>
許多朋友在問:為什么兩個相鄰的容器中間的間距不是10px,而是5px呢?按照我們正常的理解,認為應該是兩個值相加,其實這里是兩個合并后取最大值。用css手冊中的話說:塊級元素的垂直相鄰外邊距會合并,而行內元素實際上不占上下外邊距。行內元素的的左右外邊距不會合并。同樣地,浮動元素的外邊距也不會合并。允許指定負的外邊距值,不過使用時要小心(有關塊級元素和行內元素的概念在下一節講到)。
六、小結
本節課涉及到以下知識點:
1、CSS可視化生成、格式化
本教程便于新手學習,采用dw的css可視化生成方式,熟練后的朋友盡量手寫,這樣可以提高工作效率。目前來說,希望常用的大家都能記住。關于css的格式化,指css的排版方式,細心的朋友已發現,我在這里貼出的css代碼,每個類或ID都是寫在一行的。可能你的還是分成多行,怎么把它們弄到一行上呢?請看下面的代碼和圖示:
body {
margin:0;
padding:0;
}
#header {
margin:5px auto;
width:500px;
height:80px;
background:#9F9;
}
#main {
margin:5px auto;
width:500px;
height:400px;
background:#9FF;
}
#footer {
margin:5px auto;
width:500px;
height:80px;
background:#9f9;
}



經過以上三步之后,看看,你的代碼是不是和我的一樣了。
2、CSS縮寫
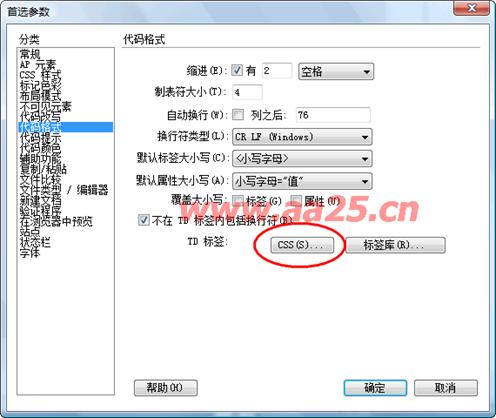
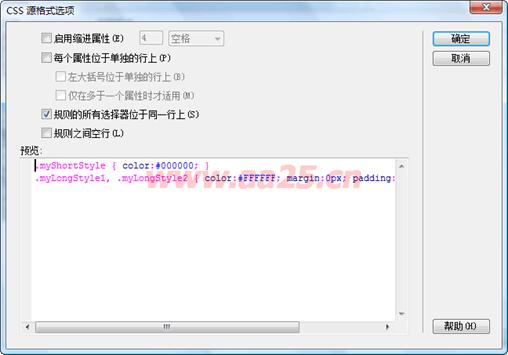
css的許多屬性是可以簡寫的,這樣便于閱讀和修改,減少代碼量,設置方法如下:

把需要縮寫的項目選中,再生成的css代碼即為簡寫形式了。這里所說的是多個屬性合并到一塊的簡寫方式,另外像顏色值了也可以簡寫的。比如顏色值為#ff6600;可以簡寫為#f60;兩位兩位一樣的才可以簡寫,像#c2c2c2是不可以簡寫的。
3、CSS語法

如圖所示,CSS語法由如下三部分構成,選擇器:可以是ID、CLASS或標簽;屬性和值是用來定義這個物件的某一個特性。如一張桌子的長3000px,寬1500px,套用css的格式為,桌子{長:3000px;寬:1500px;},這樣是不是容易理解。
4、ID和CLASS選擇器
id只能在頁面中對應一個元素,就像我們的身份證號一樣,每個人的都不一樣;class為類,可以對應多個元素,比如說一年級三班的學生,它所對應的可能是10個20個學生。
id的優先級高于class,比如說今天三班的學生上體育課,小明留下來打掃衛生。那么三班的學生上體育課這是一個類,而小明打掃衛生這是個id,雖然小明也是三班的學生,但id高于class,所以小明執行打掃衛生的任務。
文章出處:標準之路 編輯:楊雨晨思
轉載請保留原文地址: http://htdxkj.cn/show-342.html



