CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條聲明。
選擇器 {宣言1; 宣言2; ... 宣言N }
選擇器通常是您需要改變樣式的 HTML 元素。
每條聲明由一個屬性和一個值組成。
屬性(property)是您希望設置的樣式屬性(style attribute)。每個屬性有一個值。屬性和值被冒號分開。
選擇器 {property: value}
下面這行代碼的作用是將 h1 元素內的文字顏色定義為紅色,同時將字體大小設置為 14 像素。
在這個例子中,h1 是選擇器,color 和 font-size 是屬性,red 和 14px 是值。
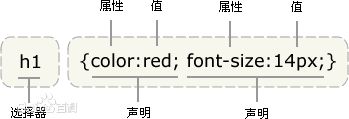
h1 {color:red; font-size:14px;}
下面的示意圖為您展示了上面這段代碼的結構:

值的不同寫法和單位
除了英文單詞 red,我們還可以使用十六進制的顏色值 #ff0000:
p{
color:#ff0000;
}
為了節約字節,我們可以使用 CSS 的縮寫形式:
p{
color:#f00;
}
我們還可以通過兩種方法使用 “紅綠藍”RGB 值:
p{
color:rgb(255,0,0);
}
p{
color:rgb(100%,0%,0%);
}
請注意,當使用 RGB 百分比時,即使當值為 0 時也要寫百分比符號。但是在其他的情況下就不需要這么做了。比如說,當尺寸為 0 像素時,0 之后不需要使用 px 單位,因為 0 就是 0,無論單位是什么。
值為若干詞須寫引號
提示:如果值為若干詞,則要給值加引號,值為中文也建議加上引號:
p{
font-family:"sansserif";
}
多重聲明
如果要定義不止一個聲明,則需要用分號將每個聲明分開。下面的例子展示出如何定義一個紅色文字的居中段落。最后一條規則是不需要加分號的,因為分號在英語中是一個分隔符號,不是結束符號。然而,大多數有經驗的設計師會在每條聲明的末尾都加上分號,這么做的好處是,當你從現有的規則中增減聲明時,會盡可能地減少出錯的可能性。就像這樣:
p{
text-align:center;
color:red;
}
你應該在每行只描述一個屬性,這樣可以增強樣式定義的可讀性,就像這樣:
p{
text-align:center;
color:black;
font-family:arial;
}
空格和大小寫
大多數樣式表包含不止一條規則,而大多數規則包含不止一個聲明。多重聲明和空格的使用使得樣式表更容易被編輯:
body{
color:#000;
background:#fff;
margin:0;
padding:0;
font-family:Georgia,Palatino,serif;
}
是否包含空格不會影響 CSS 在瀏覽器的工作效果,同樣,與 XHTML 不同,CSS 對大小寫不敏感。不過存在一個例外:如果涉及到與 HTML 文檔一起工作的話,class 和 id 名稱對大小寫是敏感的。
轉載請保留原文地址: http://htdxkj.cn/show-359.html



