今天學習《十天學會web標準(div+css)》的最后一個章節,本章節把前面學習的零碎內容串聯起來,組織成一個網站,將根據本人這些年來的從業經驗,從建立站點到一個完整的div+css網頁的完成,整個流程下來,希望能對各位有所幫助。由于本節內容較多,將分三部分來講解。
一、 建立站點 二、結構分析 三、搭建框架 四、切割效果圖 五、布局頁面——頭部和導航 六、布局頁面——側邊欄 七、布局頁面——主體部分 八、底部和細節調整 九、相對路徑和相對于根目錄路徑 十、創建服務器環境 十一、建立數據庫 十二、本地和遠程服務器連接 十三、PHP讀取數據 十四、頁面調試及瀏覽器兼容
一、建立站點
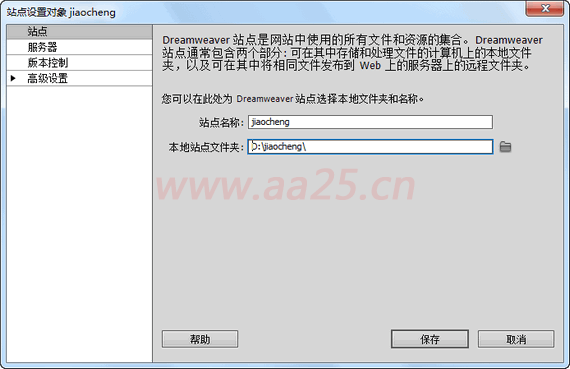
前面的課程都是零碎講解一些相關知識,那么要做一個網站,首先需要建立一個站點。那么什么是站點,為什么要建立一個站點呢?因為網站不同于其它文件,比如一個圖片,放到哪個盤哪個目錄下都可以訪問。而網站是許多文件相互關聯的,所以要專門一個目錄把它們分門別類存放起來。如果搞過視頻編輯的朋友都知道,需要先建立一個工程,把原始的視頻文件、圖片素材分類放好,也是這個道理。下面以在D盤建立一個jiaocheng文件夾為例,在dreamweaver(簡稱DW)里創建一個站點指向這個文件夾,然后在目錄下新建images文件夾、css文件夾等把各類文件分別存放起來。


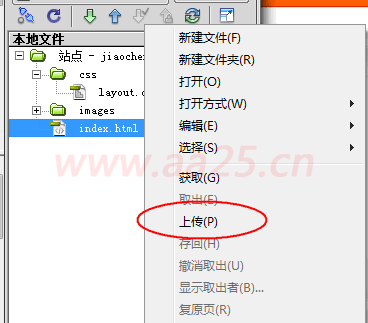
保存后,一個站點就建立起來了,我用的是DW cs5版本,不同版本界面有所不同。如果要連接FTP,需要設置服務器選項(后面會涉及到)。站點建立好后,我們先建立一個images和css文件夾,分別用來存放圖片和css文件。直接在windows的資源管理器下建立或者在dw里建立都是可以的;在dw建立需要在文件面板列表的根目錄上點擊右鍵,選擇新建文件夾后更改名字即可。

二、結構分析
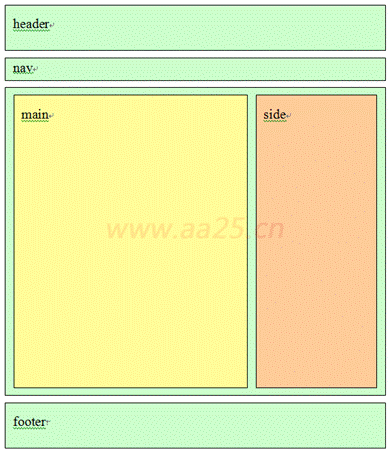
創建完站點后,就需要對頁面結構進行分析了,根據效果圖,分析頁面分為幾大塊,該怎么布局更合理。下面這個圖是我做的一個企業網站的模板,雖然不怎么好看,但目的是把前邊學的東西全都給串起來,讓大家掌握各種情況的處理方法,先看下效果圖及在網頁中顯示的樣式:

在瀏覽器中打開效果圖預覽
從圖中可以看出整個頁面分為頭部區域、導航區域、主體部分和底部,其中主體部分又分為左右兩列,整個頁面居中顯示,看明白了這點,下邊的框架就好搭建了。整體框架結果圖如下:

三、搭建框架
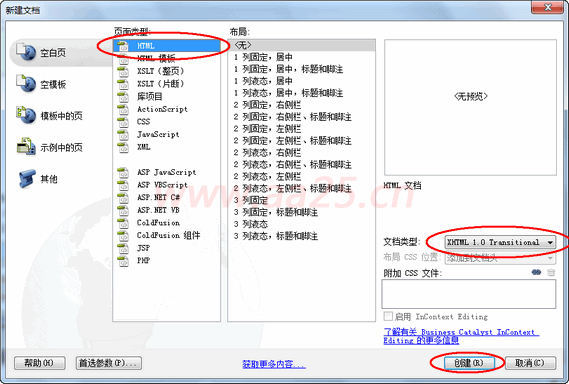
首先在dw里新建一個HTML文件:

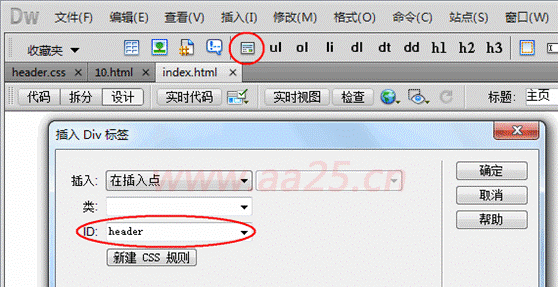
點擊創建后會自動生成如下代碼的一個html文件,保存為index.html并把無標題文檔改為:主頁。強調一點,許多同學喜歡把第一行代碼刪除掉,認為沒用,其實這句話的作用大著呢,它標明以何種形式解析文檔,如果刪除可能會引起樣式表失效或其它意想不到的問題。接下來需要插入以上各個塊的標簽了,以插入header的標簽為例,其它的插入方法類同。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主頁</title>
</head>
<body>
</body>
</html>

按照上圖的方法依次插入標簽,或者直接在代碼視圖中手工輸入,代碼如下:(注意main和side在maincontent里包含著呢)
<div id="header">此處顯示 id "header" 的內容</div>
<div id="nav">此處顯示 id "nav" 的內容</div>
<div id="maincontent">
<div id="main">此處顯示 id "main" 的內容</div>
<div id="side">此處顯示 id "side" 的內容</div>
</div>
<div id="footer">此處顯示 id "footer" 的內容</div>
從上邊的效果圖分析得知,整個網頁是居中瀏覽器顯示的,按照這樣的寫法需要把以上的header、nav、maincontent、footer都設置寬度并居中,這樣做起來很麻煩,所以再在這些標簽外增加一下父標簽,設置這個父標簽寬度并居中后,是不是所有的標簽都居中了呢。增加后的代碼如下:
<div id="container">
<div id="header">此處顯示 id "header" 的內容</div>
<div id="nav">此處顯示 id "nav" 的內容</div>
<div id="maincontent">
<div id="main">此處顯示 id "main" 的內容</div>
<div id="side">此處顯示 id "side" 的內容</div>
</div>
<div id="footer">此處顯示 id "footer" 的內容</div>
</div>
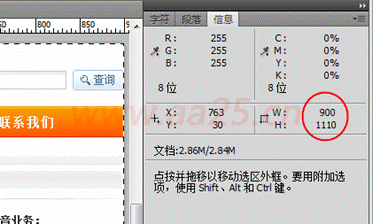
html框架代碼寫完后,下邊就需要設置css樣式表了。先測量下效果圖的整體寬度,然后設置container也是這個寬度并居中。說起測量效果圖寬度,方法有多種,可以直接查看圖片尺寸。如果測量其中某一塊的寬度,可以使用測量軟件,也可以在ps下測量。本人一般在ps下測量,因為效果圖在ps下制作的,所以用ps測量也比較方便。方法是首選項里把ps的單位改為像素,然后用選區選中要測量的部分,在信息面板中就顯示出當前選區的寬高了(如果你實在不知道怎么改單位,怎么選區怎么查看的,就要補習一下ps啦)。

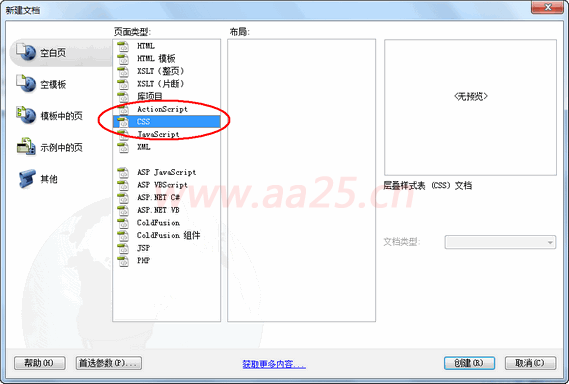
測量后得知:整體寬度為900px,main部的寬度為664px,side寬度為228px。把這三個基本的寬度測量后,下面就可以寫css代碼了。由于本實例是按照實際當中應用來做的,所以css樣式表就最好寫在單獨文件里了,不要再寫在文件內部了,這樣可以利用代碼的重用性,減少很多勞動強度。下面就新建一個css樣式表文件:在DW文件菜單選擇新建,然后在打開的窗口頁面類型中選擇css,創建后保存在css文件夾中并命名為layout.css


保存后先設置全局的樣式,而后寫每一塊單獨的樣式,全局樣式如下:
body { margin:0 auto; font-size:12px; font-family:Verdana; line-height:1.5;}
ul,dl,dd,h1,h2,h3,h4,h5,h6,form,p { padding:0; margin:0;}
ul { list-style:none;}
img { border:0px;}
a { color:#05a; text-decoration:none;}
a:hover { color:#f00;}
全局的樣式定義完后,下面定義以上幾大塊的樣式,先設置下#containerr的樣式如下:
#container { width:900px; margin:0 auto;}
預覽下index.html,發現并沒有改變,這是為什么呢?因為剛定義的樣式表沒有和html文件關聯,所以設置的樣式當然不能對它生效了,還記得第一天課時講的幾種樣式并聯方式嗎?下面我操作一遍:在css面板中點擊附加樣式表按鈕,然后在彈出的窗口中選擇剛才創建的樣式表文件,確定,ok了,預覽一下,是不是整體已經居中了呢。


如果已經是寬度為900px并居中,說明樣式和文件關聯好了。這就是為什么要定義一個站點了,因為許多文件要關聯在一起才能構成一個完整的網頁,所以要把它們放在一起,才能讓這個頁面找到和它相關的文件在哪里。下面設置內部幾大塊的樣式,為了便于觀察,我們把部分塊設置了背景色。代碼如下:
/*body*/
#container { width:900px; margin:0 auto;}
/*header*/
#header { height:70px; background:#CCFFCC; margin-bottom:8px;}
#nav { height:30px; background:#CCFFCC; margin-bottom:8px;}
/*main*/
#maincontent { margin-bottom:8px;}
#main { float:left; width:664px; height:500px; background:#FFFF99;}
#side { float:right; width:228px; height:500px; background:#FFCC99;}
/*footer*/
#footer { height:70px; background:#CCFFCC;}
現在預覽一下:在IE6下#maincontent的底部外邊距并沒有生效,而在IE8下,#footer干脆跑到#maincontent的下邊了,這又是怎么回事呢?如果前邊幾天你都認真學的話,那么這個問題已經不是問題了。這就是之前我們講的,如果一個容器內的元素都浮動的話,那么它的高度將不會去適應內部元素的高度。解決辦法是在#maincontent增加 overflow:autol; zoom:1;,這樣就可以讓它自動適應內部元素的高度了。
現在再預覽一下,是不是都正常了。為了更加保險,建議在header、nav、maincontent、footer之間增加如下一句代碼并設置css樣式如下,它的作用是清除浮動。
<div></div>
.clearfloat {clear:both;height:0;font-size: 1px;line-height: 0px;}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主頁</title>
<link rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div id="header">此處顯示 id "header" 的內容</div>
<div></div>
<div id="nav">此處顯示 id "nav" 的內容</div>
<div></div>
<div id="maincontent">
<div id="main">此處顯示 id "main" 的內容</div>
<div id="side">此處顯示 id "side" 的內容</div>
</div>
<div></div>
<div id="footer">此處顯示 id "footer" 的內容</div>
</div>
</body>
</html>
提示:可以先修改部分代碼后再運行
四、切割效果圖
基本框架搭建完畢后,下一步就是要分析每一塊該怎么切圖了。切圖方法有多種,可以使用ps或fireworks自帶的切片工具,也可以用QQ的截屏或者創建新文件,把需要的部分復制過來保存都可以,關鍵看個人喜好了。

用ps的切片工具的話,把需要切割的區域用切片工具切分,如果要設置圖片的名稱,請使用切片選擇工具,然后在切片上雙擊,會彈出如下窗口,填寫名字后確定即可。

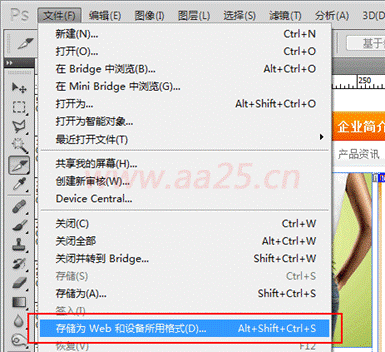
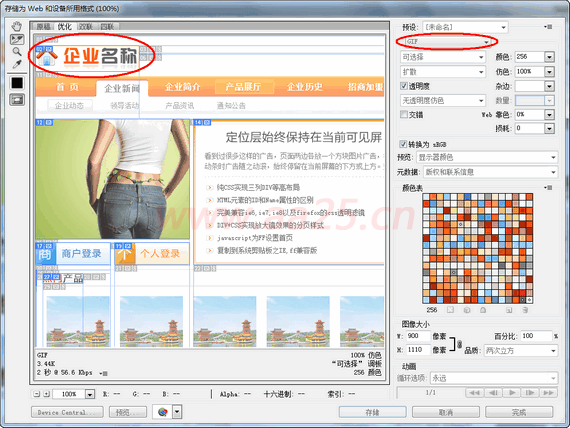
切割完后,需要保存圖片了,選擇文件——存儲為web和設備所用格式,在彈出的窗口中點擊選中切片,然后在右側可以設置當前切片的圖片格式。這里有個技巧,一般小型色彩單一的圖片,采用gif格式,照片類大型圖片采用jpg,這樣生成的圖片既能保證質量,圖片體積又小,


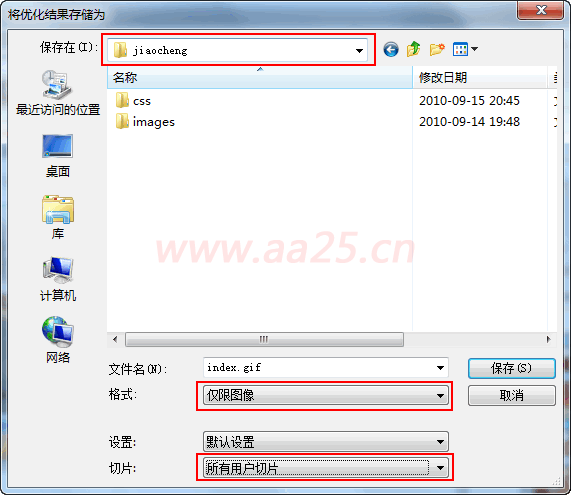
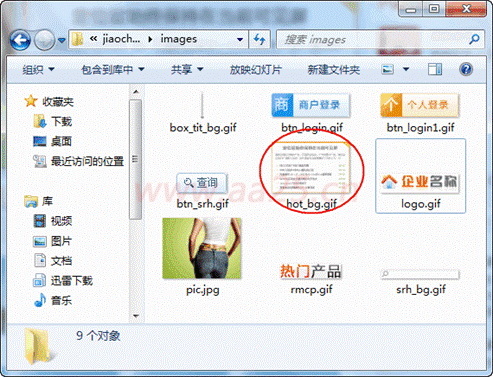
設置完圖片的格式后,就可以存儲了,這里選擇到images的上一級目錄就行了,ps會自動創建images目錄并把圖片文件放入,如果已存在,直接放入。在格式處選擇僅限圖像,如果選擇html和圖像,ps會自動生成一個表格式的網頁,這個頁面不是我們需要的,就不讓它生成了;還有一個需要注意的地方就是選擇所有用戶切片,這樣只把我們手動切割的圖片保存下來,其它的就不保存了。保存后的圖片如下所示,其中hot_bg.gif這張圖片切割時沒有隱藏上邊的文字,一會兒在ps里再處理一下把文字抹掉。


目前所切的圖片只是一部分,并沒有把整個頁面所需的圖片全都切割下來,比如導航部分所用背景圖片可以放到一張圖片上,下面就用新建文件,然后用QQ截屏,粘貼過去的方法來創建。

分析一下上圖的導航部分:1、兩端的圓角;2、鼠標劃過狀態和當前欄目狀態寬度應該隨著字數的多少而改變;3、二級導航有鼠標劃過時的狀態。分析完之后,就需要把需要的圖片整合到一張圖片上了,整合的結果如下圖,這個根據自己的需要進行整合。其實完全可以把其它一些小圖標都整合在一張,但那樣操作起來比較麻煩,所以我們還是歸一下類,把相關的圖標整合到一起。

接下來整合側邊欄的背景圖片,分析發現側邊欄應用同樣的樣式,只不過高度有所不同,而且是四角都是圓角,所以只用一個通用的就可以滿足所有側邊欄塊的需求了。那么怎么制作這個通用的背景呢?從下圖我們發現,標題的高度都是一樣的,只不過是下邊的內容高度不同而已,那么我們把下邊內容的背景制作的足夠長,超過可能出現的最大高度就可以滿足需求了。


整合后的效果如上圖,如果你現在還不明白為什么要這么做,那么一會兒寫完樣式表你就明白了。下面把三個圖標也給切出來,如下圖:

這些完事后,還有聯系我們的圖片和修飾小圖標了。聯系我們的圖片如下,這里的圖片和小圖標要背景透明,這樣才不會遮蓋下面的背景。


(接下一篇)
div+css網頁標準布局實例教程(二)
(接上一篇,本節教程文字較多,比較枯燥,如果前邊知識學習牢固,可以直接下載源代碼查看,哪個地方不明白,再回過頭來看哪一部分)
五、布局頁面——頭部和導航
有了上邊的基礎,下面的任務就是要利用html和css制作完成一個完整的網頁了。先從頭部開始,第三小節時我們已經把整體框架給搭建好了,就像蓋房子一樣,整體結構已經出來了,下面就需要填磚分割空間了。先分析下頭部:分為兩部分,一個是logo靠左側顯示,一個是搜索靠右側顯示,那么布局時插入兩個div,一個向左浮動,一個向右浮動的方式來完成。另外還有很多種實現方法,比如logo用h1標簽,搜索用span,或者把logo做為背景圖片也是可以的,不管采用哪種方法,要根據頁面的需求選用一種最合理的方法。如果要在logo加上鏈接的話,那么就不能用背景圖片的方法了。
<div id="header">
<div id="logo">此處顯示 id "logo" 的內容</div>
<div id="search">此處顯示 id "search" 的內容</div>
</div>
先在header里插入以上兩塊元素。然后分別插入相應的內容,在logo里插入我們事先切割好的logo圖片,在search里插入一個表單,一個文本框和一個按鈕,插入后如下:
<div id="header">
<div id="logo"><img src="images/logo.gif" width="181" height="45" /></div>
<div id="search">
<form id="form1" name="form1" method="post" action="">
搜索產品
<input type="text" name="textfield" id="textfield" />
<input type="submit" name="button" id="button" value="查詢" />
</form>
</div>
</div>
接下來定義css吧,在ps里測量,頭部的高度是71px,logo距頂部18px,搜索產品距頂部30px,下面在css里把這些參數都給定義上,看顯示的效果和效果圖中的效果是不是一樣呢?
#logo { float:left; margin-top:18px;}
#search { float:right; margin-top:30px;}
這兩項的位置已經差不多了。預覽你會發現,搜索框和按鈕跟效果圖中的不一樣,這是因為我們還沒對它設置樣式,接下來把文本框增加一個class為inp_srh樣式,按鈕增加btn_srh的樣式,然后定義這兩個樣式的屬性。
#search { float:right; height:24px; margin-top:30px; color:#444;}
.inp_srh { width:140px; height:17px; padding-left:20px; background:url(../images/srh_bg.gif) 0 0 no-repeat; border:1px solid #cbcbcb;}
.btn_srh { width:58px; height:23px; background:url(../images/btn_srh.gif) 0 0 no-repeat; border:none; cursor:pointer; text-indent:-999em;}
#search * { vertical-align:middle;}
我們給search增加了高度和文字顏色,這點不用多解釋,但高度為什么是24px,是為了照顧 IE6,大家去掉測試下就知道了;
inp_srh的寬度和高度并不是實際效果圖中的寬高,是因為默認情況下文本框帶有內邊距造成的。另外就是padding的值也會算到總寬度上的;
btn_srh就是應用背景圖像來實現的,說明一點這里的border的值為none指的是無邊框,cursor定義鼠標樣式為手形,之前許多朋友用hand,但這個通不過w3c認證。text-indent:-999em這個屬性許多朋友可能不理解是干什么用的了,它的作用相當于word中的首行縮進,這里設置成-999,意思是向左側縮進-999em,這樣是不是就看不到文字啦,所以它的作用是將按鈕上的文字隱藏,當然也可以在html代碼中插入空格代替文字,但這樣做有點不太好,在不支持css的設備上查看時,用戶不知道這個按鈕是干什么的了。所以建議采用這種形式;
有必要解釋下最后一行,它的特殊之處在樣式名和大括號之間加了一個*號,這里兼容所用的,屬于css hack部分內容,是定義這些元素都垂直居中對齊。css hack本身就是無意思的東西,所以不做過多解釋,知道當需要垂直居中對齊時就采用這種寫法就行了,但是一定不要濫用,這個屬性也是有缺陷的,當有英文和中文同時出現時,英文會靠上顯示的。有關css hack更多的內容,請參考http://www.100181.com/special/css_hack/index.shtml
這些設置完后,把最初搭建框架時設置的header的背景色和底部外邊距給去掉吧。
#header { height:71px;}
至此,頭部的樣式就完成了,下邊該制作導航了。分析一下,導航分為一級導航和二級導航,所以我需要在nav下再插入nav_main和nav_son兩個塊元素。
<div id="nav">
<div id="nav_l"></div>
<div id="nav_r"></div>
<div>
<ul>
<li><a href="#"><span>首頁</span></a></li>
<li><a href="#" id="nav_current"><span>企業新聞</span></a></li>
<li><a href="#"><span>企業簡介</span></a></li>
<li><a href="#"><span>產品展廳</span></a></li>
<li><a href="#"><span>企業歷史</span></a></li>
<li><a href="#"><span>招商加盟</span></a></li>
<li><a href="#"><span>網上下單</span></a></li>
<li><a href="#"><span>聯系我們</span></a></li>
</ul>
</div>
<div>
<ul>
<li><a href="#">企業動態</a></li>
<li><a href="#">領導活動</a></li>
<li><a href="#">產品資訊</a></li>
<li><a href="#">通知公告</a></li>
</ul>
</div>
</div>
先設置nav的高度及背景圖片樣式。
#nav { height:66px; background:url(../images/nav_bg.gif) 0 0 repeat-x; margin-bottom:8px;}
完了之后該一級菜單和二級菜單的樣式了
.nav_main { height:36px; overflow:hidden;}
.nav_main ul li { float:left; font-size:14px; font-weight:bold; margin:5px 5px 0 5px;}
.nav_main ul li a { float:left; display:block; height:26px; line-height:26px; color:#fff; padding-left:20px;}
.nav_main ul li a span { display:block; padding-right:20px;}
.nav_main ul li a:hover { background:url(../images/nav_bg.gif) 0 -163px no-repeat;}
.nav_main ul li a:hover span { background:url(../images/nav_bg.gif) right -163px no-repeat;}
.nav_main ul li a#nav_current { height:31px; line-height:31px; background:url(../images/nav_bg.gif) 0 -132px no-repeat; color:#646464;}
.nav_main ul li a#nav_current span { height:31px; background:url(../images/nav_bg.gif) right -132px no-repeat;}
.nav_son { height:30px;}
.nav_son ul li { float:left; margin-top:4px;}
.nav_son ul li a { display:block; width:78px; height:22px; line-height:22px; text-align:center; color:#6e6e6e;}
.nav_son ul li a:hover { background:url(../images/nav_bg.gif) 0 -198px no-repeat;}
這些樣式的作用就不多講了,以前的課程當中已詳細講解過了,只不過本例使用了雙導航菜單而已。現在在瀏覽器下預覽一下吧,看看效果怎么樣,是不是和效果圖差不多了,但還有最后一步就是兩端的圓角沒實現,實現圓角的方法也不復雜,只需再增加兩行代碼和兩個樣式即可。在nav下nav_main之前增加如下兩行代碼:
<div id="nav_l"></div>
<div id="nav_r"></div>
然后用樣式表定義一個左側的圓角,一個右側的圓角。css樣式如下:
#nav_l { float:left; height:66px; width:5px; overflow:hidden; background:url(../images/nav_bg.gif) 0 -66px no-repeat; margin-right:10px;}
#nav_r { float:right; height:66px; width:5px; overflow:hidden; background:url(../images/nav_bg.gif) -5px -66px no-repeat;}
預覽一下吧,看看頭部和導航是不是和效果圖中的一樣呢
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主頁</title>
<link rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div id="header">
<div id="logo"><img src="http://www.100181.com/upload/2010-09/21/images/logo.gif" width="181" height="45" /></div>
<div id="search">
<form id="form1" name="form1" method="post" action="">
搜索產品
<input type="text" name="textfield" id="textfield" />
<input type="submit" name="button" id="button" value="查詢" />
</form>
</div>
</div>
<div></div>
<div id="nav">
<div id="nav_l"></div>
<div id="nav_r"></div>
<div>
<ul>
<li><a href="#"><span>首頁</span></a></li>
<li><a href="#" id="nav_current"><span>企業新聞</span></a></li>
<li><a href="#"><span>企業簡介</span></a></li>
<li><a href="#"><span>產品展廳</span></a></li>
<li><a href="#"><span>企業歷史</span></a></li>
<li><a href="#"><span>招商加盟</span></a></li>
<li><a href="#"><span>網上下單</span></a></li>
<li><a href="#"><span>聯系我們</span></a></li>
</ul>
</div>
<div>
<ul>
<li><a href="#">企業動態</a></li>
<li><a href="#">領導活動</a></li>
<li><a href="#">產品資訊</a></li>
<li><a href="#">通知公告</a></li>
</ul>
</div>
</div>
<div></div>
<div id="maincontent">
<div id="main">此處顯示 id "main" 的內容</div>
<div id="side">此處顯示 id "side" 的內容</div>
</div>
<div></div>
<div id="footer">此處顯示 id "footer" 的內容</div>
</div>
</body>
</html>
提示:可以先修改部分代碼后再運行
六、布局頁面——側邊欄
主體部分涉及side和main兩部分,的內容比較多,但都不難,本節教程沒有增加什么新的知識點,學起來并不吃力。主體部分先從側邊欄說起,講解如何切圖時已經說過,側邊欄可以共用一個樣式,下面就先做一個通用的,插入如下html代碼
<div>
<h2><strong>產品</strong>導購</h2>
<div>此處顯示 class "side_con" 的內容</div>
</div>
這里的標題采用h2標簽,沒必要再用個div,還有“產品導購”中“產品”二字是紅色字體,這里用strong標簽,這樣可以省去很多沒必要的定義,所以在頁面布局當中一定要合理利用每一個標簽。講到這里,有必要說一下第一節教程中講的為什么不能叫div+css而應該叫xhtml+css了,因為div只是xhtml中的一個標簽,叫div+css會讓許多朋友誤認為遇到塊級元素就得用div,造成了div的濫用,而合理利用每個標簽,才是web標準設計的一個準則。回過頭來定義側邊欄的樣式如下:
#side { float:right; width:228px;}
.side_box { margin-bottom:8px;}
.side_box h2 { height:25px; padding:6px 10px 0 10px; background:url(../images/side_bg.gif) 0 0 no-repeat; font-size:14px; color:#444;}
.side_box h2 strong { color:#f30;}
.side_con { padding:10px; background:url(../images/side_bg.gif) 0 bottom no-repeat;}
預覽一下效果吧,是不是整體效果出來了,下邊就需要定義里邊各個部分了。

先看下產品導購部分,內容分為三部分,可以用ul、li列表的形式實現,前邊的圖標用背景圖片來實現,可以在li上設置背景圖片,但這樣麻煩一點,每個都需要設置,而且還得定位,有個更簡便的方法是定義ul的背景圖片,因為在切圖標時,每個圖標之間的間距是按照效果圖的間距來切的。
<div>
<h2><strong>產品</strong>導購</h2>
<div class="side_con product">
<ul>
<li><strong>語音業務:</strong><a href="#">普通電話</a> | <a href="#">語音數字中繼</a></li>
<li><strong>語音業務:</strong><a href="#">普通電話</a> | <a href="#">語音數字中繼</a></li>
<li><strong>語音業務:</strong><a href="#">普通電話</a> | <a href="#">語音數字中繼</a></li>
</ul>
</div>
</div>
細心的用戶已發現,這里的class后跟了兩個樣式名稱,說明一個元素是可以定義多個樣式的,中間用空格分開。也可以把product樣式定義在ul上。
說到可以定義多個樣式,強調一點:許多新手朋友常常大量使用,如一個塊元素需要設置邊框,綠色文字和灰色背景所以就在css里定義:
.border { border:1px solid #f60;}
.color { color:#080;}
.bg { background:#ccc;}
然后在塊元素上增加:
<div class="border color bg">此處顯示新 Div 標簽的內容</div>
其實這是一個非常不好的寫法,這樣表面看似達到了代碼重用性,但實際當中,當需要把其中一個元素的的邊框改為2px,怎么改?如果把.border的邊框改了,那么所有應用這一樣式的元素都改了。如果再在代碼中增加一個樣式,那么又得去改html代碼,和代碼和結構分離的理念相違背了。一個好的代碼布局,不管以后怎么改風格,只用改樣式表,而不用去改html代碼,這才真正做到兩者分離了。
扯遠了,不過這點很重要,新手很容易犯這個毛病。回到剛才的問題上,給第三個li定義了一個product3樣式,然后在樣式表中定義它的底部邊框為無,因為前邊定義li的底邊框為1px的虛線,而最后一個不需要,所以單獨定義個樣式把它取消掉,這里的product根據需要自己定義的名稱,一般用能表達這塊內容意思的簡潔英文來表示,或者用拼音。有關樣式命名上請參考:http://www.100181.com/web_w3c/248.shtml。“產品導購”的樣式定義如下:
.product { padding:0px 10px;}
.product ul { background:url(../images/icon2.gif) 5px 12px no-repeat;}
.product ul li { height:58px; padding:14px 0 0 64px; border-bottom:1px dashed #dcdcdc; color:#777;}
.product ul li strong { display:block; height:24px; color:#333;}
.product ul li a { color:#777;}
.product ul li a:hover { text-decoration:underline;}
.product ul li.product3 { border-bottom:none;}
“產品導購”完成后,下邊該“使用問答”了。“使用問答”部分都是一問一答的形式,問答各采用不同的圖標,而且問的文字加粗了。所以這部分采用dl、dt、dd的形式來完成。
<div class="side_con ask">
<dl>
<dt><a href="#">最新出的這個產品如何使用?</a></dt>
<dd>該產品采用全新的技術,較上一產品有質的飛躍,功能上增強了許多,使用方法更加簡便...</dd>
</dl>
<dl>
<dt><a href="#">最新出的這個產品如何使用?</a></dt>
<dd>該產品采用全新的技術,較上一...</dd>
</dl>
<dl>
<dt><a href="#">最新出的這個產品如何使用?</a></dt>
<dd>該產品采用全新的技術,較上一產品有質的飛躍,功能上增強了...</dd>
</dl>
<dl>
<dt><a href="#">最新出的這個產品如何使用?</a></dt>
<dd>該產品采用全新的技術,較上一產品有質的飛躍,功能上增強...</dd>
</dl>
<dl>
<dt><a href="#">最新出的這個產品如何使用?</a></dt>
<dd>該產品采用全新的技術,較上一產品有質的飛躍,功能上增強了許多,使用方法更加簡便...</dd>
</dl>
</div>
.ask dl { padding:10px 0; border-bottom:1px dashed #dcdcdc;}
.ask dl dt { height:22px; overflow:hidden; font-weight:bold; background:url(../images/icon.gif) 0 -149px no-repeat; padding-left:20px;}
.ask dl dt a { color:#666;}
.ask dl dd { color:#666; background:url(../images/icon.gif) 0 -198px no-repeat; padding-left:20px;}
“使用問答”完成后,側邊欄就剩下“聯系我們”了,這個更簡單,直接插入圖片就行了,然后調整一下位置就可以了。
<div>
<h2><strong>聯系</strong>我們</h2>
<div class="side_con contact"><a href="#"><img src="images/tel.gif" width="222" height="112" /></a></div>
</div>
.contact { padding:2px;}
七、布局頁面——主體部分
主體部分可以分三大部分,頂部是幻燈和熱點新聞,中間是圖片列表,下邊是左右兩塊,先來布局主體部分的頂部。頂部實際上還是個左右兩列布局,沒什么復雜之處,就不再貼代碼了,本節結尾會提供實例的源代碼。講解一點:熱點新聞列表中的日期,是用一個span標簽寫在了內容的前邊,然后把span向右浮動就實現了,“個人登錄”和“商戶登錄”的實現方法也是如此。
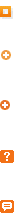
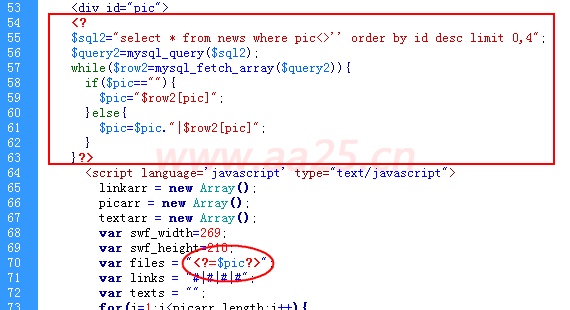
之前許多朋友問,像標準之路主頁的幻燈是怎么實現的?其實實很簡單,只要你動動手,就知道怎么做的了。但許多同學遇到個問題不去考慮靠自己能力能否解決,而是上來就問,這是一個很不好的學習態度?先找找辦法,如果實在解決不了,再來問也不遲。方法是查看標準之路主頁源代碼,找到幻燈部分,你會發現有如下一段js代碼,而且代碼中有幾個設置參數的地方,那么要想在自己網站實現這樣的功能,直接把這部分代碼插入到自己網站相應位置,修改參數中的大小為自己的大小、圖片地址為自己的圖片地址,還有就是下載swf文件,并改為相應正確的地址。如果你有html基礎的話,這些一點都不難,還是那句話,一定要多動手,多動腦。

把如上一段代碼拷貝到本例的幻燈圖片位置,下載實現幻燈的swf文件到本地images文件夾下,地址為:http://www.100181.com/v3/images/indexpic.swf,接下來修改/v3/images/indexpic.swf為images/indexpic.swf;修改swf_width和swf_height的值為269和210;files的值為圖片路徑,links為圖片的鏈接地址,texts為標題名稱,中間也是用|分隔,這樣就實現了幻燈圖片展示了。
幻燈實現后,接下來該中間部分圖片列表了,和第六天學習的橫向圖文列表是一樣的。唯一區別就是多了一個標題。在index_top下插入如下代碼:
<div id="index_pic">
<h2><span></span></h2>
<ul>
<li><a href="#"><img src="images/pic4.gif" width="107" height="87" />產品名稱</a></li>
<li><a href="#"><img src="images/pic4.gif" width="107" height="87" />產品名稱</a></li>
<li><a href="#"><img src="images/pic4.gif" width="107" height="87" />產品名稱</a></li>
<li><a href="#"><img src="images/pic4.gif" width="107" height="87" />產品名稱</a></li>
<li><a href="#"><img src="images/pic4.gif" width="107" height="87" />產品名稱</a></li>
<li><a href="#"><img src="images/pic4.gif" width="107" height="87" />產品名稱</a></li>
<li><a href="#"><img src="images/pic4.gif" width="107" height="87" />產品名稱</a></li>
<li><a href="#"><img src="images/pic4.gif" width="107" height="87" />產品名稱</a></li>
</ul>
</div>
#index_pic { border:1px solid #dbdbdb; margin-bottom:8px;}
#index_pic h2 { height:28px; background:url(../images/box_tit_bg.gif) 0 0; border-bottom:1px solid #dbdbdb;}
#index_pic h2 span { display:block; height:25px; background:url(../images/rmcp.gif) 12px 6px no-repeat;}
#index_pic ul { padding:0 0 15px 0; overflow:auto; zoom:1;}
#index_pic ul li { width:107px; float:left; margin:15px 0 0px 21px; display:inline; text-align:center;}
#index_pic ul li a { display:block;}
#index_pic ul li img { margin-bottom:3px;}
這次沒做鼠標劃過時邊框效果,相對之前的簡單一點,需要了解鼠標劃過改變邊框效果的請學習http://www.100181.com/div_css/907.shtml。本例中“熱門產品”的圖標采用了背景圖片,也可以采用一個圖片直接插入,但從用戶體驗的角度來講,這些圖片還是以背景圖片插入為好,因為背景圖片在整個頁面加載過程中后來加載的。
圖片列表完了之后,主體部分就剩下“企業歷史”和“招商加盟”兩塊了。這兩塊也是應用左右浮動的方式實現。這兩塊的代碼就不貼出來了,一會兒看實例。強調一點是這里的more:hover的寫法,因為more直接加在a上,所以鼠標進過的樣式就不用再寫a了,或者寫成a.more:hover。
八、底部和細節調整
底部比較簡單,灰色背景部分可以用h類標簽完成,也可以用dl、dt、dd來完成,再或者其它標簽也可以,其它的就不再贅述。
底部完成后,最后的步驟是要做一些細節調整,比如該對齊的地方是否對齊,圖片的alt屬性是否都加上了,在各種瀏覽器下是否顯示一樣等等。至此整個前臺頁面算制作完成了下面的任務就是該用程序來讀取數據庫里的內容了,來完成整個站點的制作。
瀏覽器兼容問題一直是讓新手朋友頭疼的地方,其實只要掌握幾個常用瀏覽器的特性后,不需要過多的css hack就可以解決問題的。本例中使用的css hack大致有:
zoom=1:用來解決自適應高度時IE6的兼容問題(這個屬性通不過w3c認證);
display:inline:解決IE6雙倍邊距bug問題;
*:在樣式名和屬性中間加*,這個常用在需要垂直居中時使用;
IE6 3像素bug:在布局時采用左右都浮動的辦法避免了這個問題;
另外還有一些做法也是為了解決兼容問題而寫的,比如固定高度,就是因為各瀏覽器之間解釋差異,為了使顯示效果盡可能一樣而采用的折中辦法。總之遵循一點,css hack能少用盡量少用,這樣便于以后維護。
完成這樣一個布局方法有多種,本例中所講解的方法,只是本人的觀點,不一定是最好的方法,希望大家通過本本例的學習能做到舉一反三,掌握更多的方法。
本側是左寬右窄型的布局,如果想把兩個調換個位置,太簡單不過了,只需把#main和#side的向左向右浮動調換一下就實現,這是表格布局所不及的。所以不管#main和#side在html代碼中是誰先誰后,而讓它們顯示在哪里完全是css來完成的。這里建議#main的代碼寫在#side前邊,因為這要在頁面加載的過程中會先加載main部分,用戶首先看到的是主要內容,搜索引擎收錄時也會先找到main部分的內容。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>主頁</title>
<link rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div id="header">
<div id="logo"><img src="http://www.100181.com/upload/2010-09/21/images/logo.gif" alt="企業名稱" width="181" height="45" /></div>
<div id="search">
<form id="form1" name="form1" method="post" action="">
搜索產品
<input type="text" name="textfield" id="textfield" />
<input type="submit" name="button" id="button" value="查詢" />
</form>
</div>
</div>
<div></div>
<div id="nav">
<div id="nav_l"></div>
<div id="nav_r"></div>
<div>
<ul>
<li><a href="#"><span>首頁</span></a></li>
<li><a href="#" id="nav_current"><span>企業新聞</span></a></li>
<li><a href="#"><span>企業簡介</span></a></li>
<li><a href="#"><span>產品展廳</span></a></li>
<li><a href="#"><span>企業歷史</span></a></li>
<li><a href="#"><span>招商加盟</span></a></li>
<li><a href="#"><span>網上下單</span></a></li>
<li><a href="#"><span>聯系我們</span></a></li>
</ul>
</div>
<div>
<ul>
<li><a href="#">企業動態</a></li>
<li><a href="#">領導活動</a></li>
<li><a href="#">產品資訊</a></li>
<li><a href="#">通知公告</a></li>
</ul>
</div>
</div>
<div></div>
<div id="maincontent">
<div id="main">
<div id="index_top">
<div id="pic">
<script language='javascript' type="text/javascript">
linkarr = new Array();
picarr = new Array();
textarr = new Array();
var swf_width=269;
var swf_height=210;
var files = "http://www.100181.com/upload/2010-09/21/images/pic.jpg|http://www.100181.com/upload/2010-09/21/images/pic1.jpg|http://www.100181.com/upload/2010-09/21/images/pic2.jpg|http://www.100181.com/upload/2010-09/21/images/pic3.jpg";
var links = "#|#|#|#";
var texts = "";
for(i=1;i<picarr.length;i++){
if(files=="") files = picarr[i];
else files += "|"+picarr[i];
}
for(i=1;i<linkarr.length;i++){
if(links=="") links = linkarr[i];
else links += "|"+linkarr[i];
}
for(i=1;i<textarr.length;i++){
if(texts=="") texts = textarr[i];
else texts += "|"+textarr[i];
}
document.write('<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="'+ swf_width +'" height="'+ swf_height +'">');
document.write('<param name="movie" value="http://www.100181.com/upload/2010-09/21/images/indexpic.swf"><param name="quality" value="high">');
document.write('<param name="menu" value="false"><param name=wmode value="opaque">');
document.write('<param name="FlashVars" value="bcastr_file='+files+'&bcastr_link='+links+'&bcastr_title='+texts+'">');
document.write('<embed src="http://www.100181.com/upload/2010-09/21/images/indexpic.swf" wmode="opaque" FlashVars="bcastr_file='+files+'&bcastr_link='+links+'&bcastr_title='+texts+'& menu="false" quality="high" width="'+ swf_width +'" height="'+ swf_height +'" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" />'); document.write('</object>');
</script>
<div id="login"><span><a href="#"><img src="http://www.100181.com/upload/2010-09/21/images/btn_login1.gif" alt="個人用戶登錄" width="131" height="39" /></a></span><a href="#"><img src="http://www.100181.com/upload/2010-09/21/images/btn_login.gif" alt="經銷商登錄" width="131" height="39" /></a></div>
</div>
<div id="hot_news">
<div id="news_top">
<h1>蘋果iphone 4手機將于9月25日在中國上市</h1>
<p>日前中國聯通正式宣布將于9月25日9時在中國大陸市場全面推出iPhone4,并為iPhone4用戶量身定制了合約計劃。</p>
</div>
<div id="news_list">
<ul>
<li><span>9-22</span><a href="#">純CSS實現三列DIV等高布局</a></li>
<li><span>9-22</span><a href="#">HTML元素的ID和Name屬性的區別</a></li>
<li><span>9-22</span><a href="#">完美兼容ie6,ie7,ie8以及firefox的css透明濾鏡</a></li>
<li><span>9-22</span><a href="#">DIV+CSS實現放大鏡效果的分頁樣式</a></li>
<li><span>9-22</span><a href="#">javascript為FF設置首頁</a></li>
<li><span>9-22</span><a href="#">復制到系統剪貼板之IE,ff兼容版</a></li>
</ul>
</div>
</div>
</div>
<div id="index_pic">
<h2><span></span></h2>
<ul>
<li><a href="#"><img src="http://www.100181.com/upload/2010-09/21/images/pic4.gif" alt="產品名稱" width="107" height="87" />產品名稱</a></li>
<li><a href="#"><img src="http://www.100181.com/upload/2010-09/21/images/pic4.gif" alt="產品名稱" width="107" height="87" />產品名稱</a></li>
<li><a href="#"><img src="http://www.100181.com/upload/2010-09/21/images/pic4.gif" alt="產品名稱" width="107" height="87" />產品名稱</a></li>
<li><a href="#"><img src="http://www.100181.com/upload/2010-09/21/images/pic4.gif" alt="產品名稱" width="107" height="87" />產品名稱</a></li>
<li><a href="#"><img src="http://www.100181.com/upload/2010-09/21/images/pic4.gif" alt="產品名稱" width="107" height="87" />產品名稱</a></li>
<li><a href="#"><img src="http://www.100181.com/upload/2010-09/21/images/pic4.gif" alt="產品名稱" width="107" height="87" />產品名稱</a></li>
<li><a href="#"><img src="http://www.100181.com/upload/2010-09/21/images/pic4.gif" alt="產品名稱" width="107" height="87" />產品名稱</a></li>
<li><a href="#"><img src="http://www.100181.com/upload/2010-09/21/images/pic4.gif" alt="產品名稱" width="107" height="87" />產品名稱</a></li>
<li><a href="#"><img src="http://www.100181.com/upload/2010-09/21/images/pic4.gif" alt="產品名稱" width="107" height="87" />產品名稱</a></li>
<li><a href="#"><img src="http://www.100181.com/upload/2010-09/21/images/pic4.gif" alt="產品名稱" width="107" height="87" />產品名稱</a></li>
</ul>
</div>
<div id="index_box">
<div>
<h2><a href="#">更多..</a><span>企業歷史</span></h2>
<div>
<dl>
<dt><a href="#"><img src="http://www.100181.com/upload/2010-09/21/images/pic5.gif" alt="多角度對比 蘋果iPod系列真機" width="91" height="70" /></a></dt>
<dd><a href="#"><strong>多角度對比 蘋果iPod系列真機</strong></a>
導言:北京時間9月2日凌晨1點蘋果在舊金山舉行新品發布會,數碼特派記者在美國現場直播…</dd>
</dl>
<ul>
<li><a href="#">純CSS實現三列DIV等高布局</a></li>
<li><a href="#">HTML元素的ID和Name屬性的區別</a></li>
<li><a href="#">完美兼容ie6,ie7,ie8以及firefox的css透明濾鏡</a></li>
<li><a href="#">DIV+CSS實現放大鏡效果的分頁樣式</a></li>
<li><a href="#">javascript為FF設置首頁</a></li>
<li><a href="#">復制到系統剪貼板之IE,ff兼容版</a></li>
<li><a href="#">DIV+CSS實現放大鏡效果的分頁樣式</a></li>
</ul>
</div>
</div>
<div class="box box1">
<h2><a href="#">更多..</a><span>企業歷史</span></h2>
<div>
<dl>
<dt><a href="#"><img src="http://www.100181.com/upload/2010-09/21/images/pic5.gif" alt="多角度對比 蘋果iPod系列真機" width="91" height="70" /></a></dt>
<dd><a href="#"><strong>多角度對比 蘋果iPod系列真機</strong></a>
導言:北京時間9月2日凌晨1點蘋果在舊金山舉行新品發布會,數碼特派記者在美國現場直播…</dd>
</dl>
<ul>
<li><a href="#">純CSS實現三列DIV等高布局</a></li>
<li><a href="#">HTML元素的ID和Name屬性的區別</a></li>
<li><a href="#">完美兼容ie6,ie7,ie8以及firefox的css透明濾鏡</a></li>
<li><a href="#">DIV+CSS實現放大鏡效果的分頁樣式</a></li>
<li><a href="#">javascript為FF設置首頁</a></li>
<li><a href="#">復制到系統剪貼板之IE,ff兼容版</a></li>
<li><a href="#">DIV+CSS實現放大鏡效果的分頁樣式</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="side">
<div>
<h2><strong>產品</strong>導購</h2>
<div class="side_con product">
<ul>
<li><strong>語音業務:</strong><a href="#">普通電話</a> | <a href="#">語音數字中繼</a></li>
<li><strong>語音業務:</strong><a href="#">普通電話</a> | <a href="#">語音數字中繼</a></li>
<li><strong>語音業務:</strong><a href="#">普通電話</a> | <a href="#">語音數字中繼</a></li>
</ul>
</div>
</div>
<div>
<h2><strong>使用</strong>問答</h2>
<div class="side_con ask">
<dl>
<dt><a href="#">最新出的這個產品如何使用?</a></dt>
<dd>該產品采用全新的技術,較上一產品有質的飛躍,功能上增強了許多,使用方法更加簡便...</dd>
</dl>
<dl>
<dt><a href="#">最新出的這個產品如何使用?</a></dt>
<dd>該產品采用全新的技術,較上一...</dd>
</dl>
<dl>
<dt><a href="#">最新出的這個產品如何使用?</a></dt>
<dd>該產品采用全新的技術,較上一產品有質的飛躍,功能上增強了...</dd>
</dl>
<dl>
<dt><a href="#">最新出的這個產品如何使用?</a></dt>
<dd>該產品采用全新的技術,較上一產品有質的飛躍,功能上增強...</dd>
</dl>
<dl>
<dt><a href="#">最新出的這個產品如何使用?</a></dt>
<dd>該產品采用全新的技術,較上一產品有質的飛躍,功能上增強了許多,使用方法更加簡便...</dd>
</dl>
</div>
</div>
<div>
<h2><strong>聯系</strong>我們</h2>
<div class="side_con contact"><a href="#"><img src="http://www.100181.com/upload/2010-09/21/images/tel.gif" alt="聯系我們" width="222" height="112" /></a></div>
</div>
</div>
</div>
<div></div>
<div id="footer">
<dl>
<dt><a href="#">關于我們</a> || <a href="#">產品目錄</a> || <a href="#">聯系我們</a> || <a href="#">友情鏈接</a> || <a href="#">反饋問題</a> || <a href="#">廣告合作</a></dt>
<dd>Copyright © 2007 - 2010 100181.com All Rights Reserved<br />
標準之路 版權所有 京ICP備10007159號</dd>
</dl>
</div>
</div>
</body>
</html>
提示:可以先修改部分代碼后再運行
點擊此處下載實例源代碼及psd源文件
九、相對路徑和相對于根目錄路徑
上邊的例子學完后,你會發現在html中插入的圖片路徑是images/pic4.gif,而在css中插入的圖片路徑是這樣的../images/nav_bg.gif,后者比前者多出了../,這是什么意思呢?
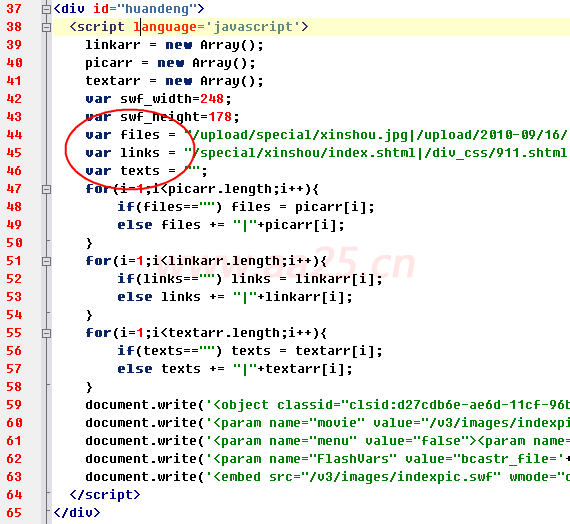
這就是相對路徑和絕對路徑,../表示返回上一級,因為css文件在css文件夾里,圖片在images文件夾下,那么layout.css就需要返回上一級找到images文件夾才能找到相應的圖片。直接文件夾名或是./開頭表示和當前平級,因為index.html和images文件夾平級。不管是帶../還是不帶,這種寫法都叫相對路徑;另一種叫相對于根目錄路徑,它的寫法必須以/開始,意思是從根目錄開始一級一級向下查找,不管在哪里,要使用pic4.gif這個圖片,路徑都必須是/images/pic4.gif;還有一種寫法叫絕對路徑,是以http://加域名開始的,這個不多多說了。
使用相對路徑時,當根目錄放到一個二級目錄下時,文件仍然可以正常訪問,而使用相對于根目錄路徑時,其中一個頁面放到其它位置時,照樣能關聯么相關的圖片和其它文件,比如:本例如果用相對于根目錄路徑的話,把index.html放到一個文件夾下后,還是可以正常訪問的。總之兩種方法各有優劣,根據你的需要采用一種合適的方法。相對路徑和相對于根目錄路徑是可以相互更改的,在站點管理——編輯——高級設置的本地信息里有鏈接相對于,如下圖,默認為文檔(就是所說的相對路徑),也可以改為站點根目錄,相對路徑一般為直接目錄名,需要返回上級時用../,向上返回兩級時用../../;相對于根目錄路徑始終以/開頭,不管該文件現在在哪一級,它都是以根目錄開始向下找。

div+css網頁標準布局實例教程(三)
前邊兩節學完后,前臺工作基本上完成了,下邊的任務該程序員添加程序了。為什么說是基本完成呢?因為要做的工作還很多,不但要把首頁做出來,其它的列表頁詳細頁等頁面也得做。還要配合程序員把整個網站完成,這樣才能呈現給用戶。應部分同學的要求,講解一下程序怎么添加的,這樣和程序員配合起來也更默契,還有怎么連接FTP上傳下載,后期出現問題怎么調試等等。添加程序部分只需要了解就行了,連接ftp上傳下載,頁面調試查找問題這部分一定要掌握喲。
§ 創建服務器環境
§ 建立數據庫
§ 本地和遠程服務器連接
§ php讀取數據
§ 頁面調試及瀏覽器兼容
一、創建服務器環境
程序語言有多種,常用的有asp、php、jsp等,之前做的html頁面,可以直接在瀏覽器上運行,因為html是客戶端語言,而這些是服務器端語言,也就說你所看到的頁面是經過服務器加工之后傳輸過來的,不管使用哪種語言環境,最終目的就是把數據庫的數據讀取出來展示到網頁上。不同的語言有不同的運行環境,要想運行這些語言,首先要創建一個適應他們的環境,下邊以php為例,講解一下php環境的搭建。

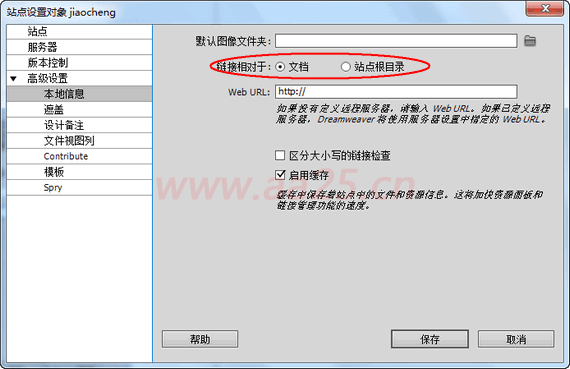
點擊下載:WampServer 5 集成環境
下載wamp安裝完成后,php運行所需的 Apache、 MySQL、PHP 5等都具備了,安裝完成后需要啟動WampSeaver,啟動后會在托盤區顯示一圖標(如上圖),當它正常運行后,說明服務器環境已經創建成功了。接下來打開如上圖中的php.ini文件,找到short_open_tag,把值改為On,作用是開啟短標簽支持,以免后邊教程中使用短標簽時報錯。有關軟件的安裝,及服務器環境問題本站不做過多介紹,如想詳細了解,請百度相關文章,asp環境的搭建更簡單了,如想知道,也請百度。
二、建立數據庫
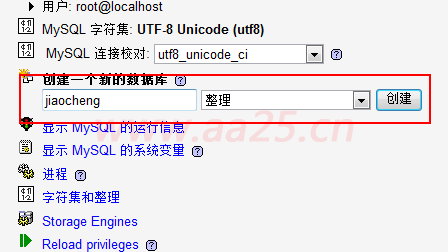
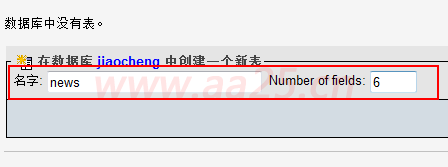
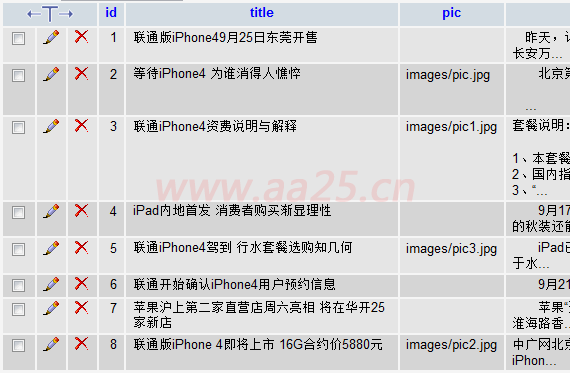
php的作用是從數據庫讀取數據,下面我們就先創建一個數據庫,并錄入部分數據。點擊如上圖的phpMyAdmin,然后會在瀏覽器中打開數據庫。創建一個名為:jiaocheng的數據庫和news的表


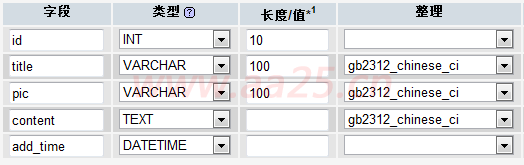
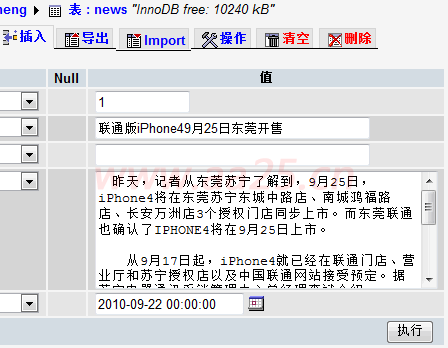
設置表結構如下:

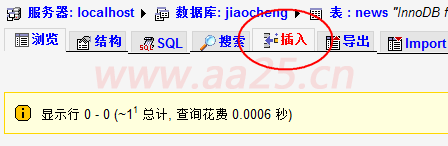
注意將ID字段設置為主鍵并在額外中選擇auto_increment選項。表結構創建完后,選擇插入,插入一條數據:


依次插入更多條數據,為后面程序調用做準備,選擇性將某些數據插入形象圖片,以便在幻燈處調用。

三、本地和遠程服務器連接
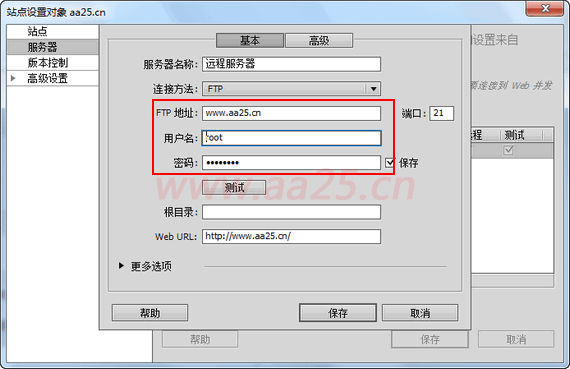
只有本地和遠程服務器連接后,才能把我們做的頁面上傳到服務器上來運行。連接的前提是你知道服務器的地址及網管給你分配的用戶名和密碼,有了這些后,在dw的站點——管理站點中,選中jiaocheng,然后編輯,在彈出的對話框中選擇服務器選項,然后填寫ftp地址,用戶名和密碼,如果一切正常應該可以順利連接了,點擊測試按鈕一下吧,如果無法連接,就需要查找問題了(下面的截圖是dw cs5的界面,其它版本略有不同)。

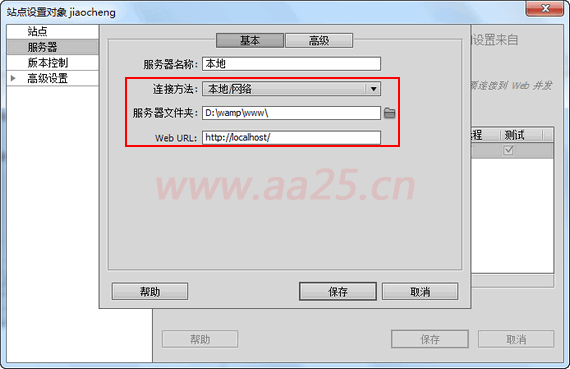
剛才我們在自己電腦上創建了服務器環境,那么這里的連接就用本地網絡了。

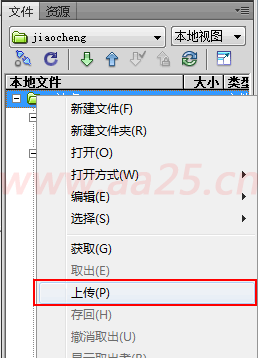
設置完后,在文件面板站點上點擊右鍵,選擇上傳,將文件上傳到服務器文件夾中。

完了之后打開瀏覽器,在地址欄中輸入http://localhost/index.html,就可以訪問,或者直接在dw中點擊地球圖標,也可以直接打開瀏覽器預覽。如果能正常打開頁面,說明本地和服務器連接成功,修改完文件后,把文件上傳到服務器上就可以了。如果是協同辦公,修改文件之前一定要先下載,這樣才能保證本地的文件為最新,如果你上次修改完之后,別人又修改了,你沒下載,直接修改本地的文件又上傳了,那么別人的修改將被覆蓋掉,所以一定要養成好習慣,修改前先下載。

四、php讀取數據
以上的工作都完成后,下面就該用程序讀取數據了。首先需要創建一個數據庫連接文件,讓php程序可以訪問數據庫,這樣才能讀取里邊的數據,在根目錄下創建一個inc文件夾,并創建一個conn.php文件,然后打開文件,在源代碼里插入如下代碼:
<?
$conn = mysql_connect ("localhost","root","") or die ("數據庫連接出錯" . mysql_error());
mysql_select_db ("jiaocheng",$conn);
mysql_query("set names 'gbk'");
?>
之所以單獨創建一下文件,是因為后邊很多頁面都要用,這樣只需包含這個頁面即可,不用每個頁面再寫這段代碼了。數據庫連接文件創建好后,下面就該在index.html調用了。注意:這里要將后綴改為php才行,如果還是html的話,那么它將直接輸出,不會經過服務器加工。接下來打開index.php,在源代碼的最頂部插入如下代碼,把conn.php文件包含進來:
<?
include("inc/conn.php");
?>
記得要把inc文件夾上傳到服務器上喲。下面就先做“熱門新聞”列表吧,把原來做的#news_list下的ul列表改為如下形式:
<ul>
<?
$sql="select * from news order by id desc limit 0,6";
$query=mysql_query($sql);
while($row=mysql_fetch_array($query)){
?>
<li><span><?=$row['add_time']?></span><a href="#"><?=$row['title']?></a></li>
<? }?>
</ul>
第一句是創建一個sql查詢語句,表示查詢news表以id的倒序排列且只查詢前6條,接下來循環讀取出來。上傳預覽一下吧,是不是變形了,一方面標題太長了,另一方面日期應該只顯示月和日,日期通過程序只取月日兩位,處理標題有兩種方法,一種是用程序截取,一種是css超出隱藏。下面先把日期給改了,把<?=$row['add_time']?>替換為:<?=date('m-d',strtotime($row['add_time']))?>

把日期改短后,顯示正常了,但為了防止以后出現長標題把頁面撐亂,讓程序員注意截取一下標題或者你用css來實現,css超出隱藏的話可以給li定義高度和overflow:hidden屬性。得了,從數據庫中讀取數據出來,就這么簡單,下面說一下幻燈部分的實現吧。

和上邊的讀取方法一樣,只不過用if判斷一下$pic是否為空,來解決開頭沒有|的問題。上傳上再預覽一下吧,看看是不是顯示出來了呢?是吧,已經顯示出來了,打開源代碼看看,剛才我們添加的程序部分并沒有顯示出來,取而代之的是數據庫中的數據,這就是程序的奇妙之處。

好了,有關程序部分就講這么多了,相信你也該明白是怎么回事了,剩下的你可以自己對照著制作個試試,如果你想學習程序的話,給大家推薦以前我學過的教程,asp的話可以學習fif小組的asp視頻教程,在百度里搜索:fif asp,就出來了,第一個結果便是網易學院的fif視頻教程;如果你對php感興趣的話,建議去php100中文網,聽聽張恩民老師講解的php系列教程,相信很快你也會成為一個程序高手的。
五、頁面調試及瀏覽器兼容
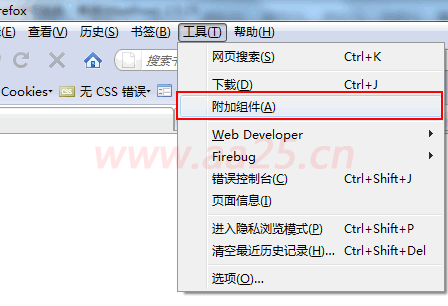
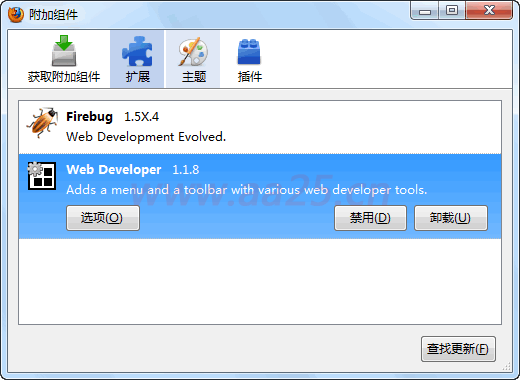
在和程序員配合完成網站的過程中或網站上線后,常常會出現一些小問題,比如頁面撐開,顯示錯亂等,這時候就需要查找問題出在哪里了。查找這些問題,希望大家裝上火狐瀏覽器(因為它是相對標準的瀏覽器,這樣顯得你更專業一些,嘿嘿,最主要是有調試用的插件),裝上之后還需要裝兩個插件:web developer,firebug


插件的下載請點擊上圖中的獲取附加組件,然后輸入關鍵字搜索到后下載安裝即可。
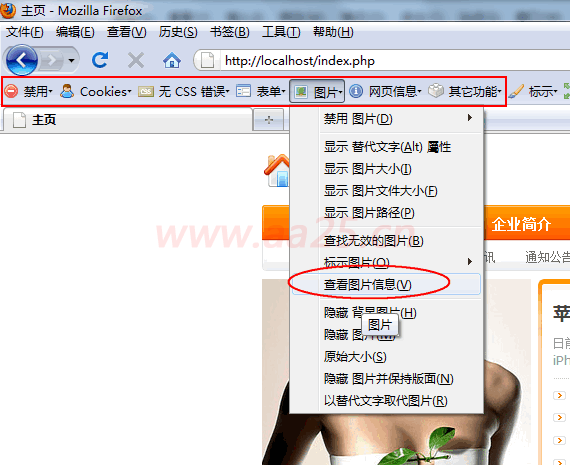
web developer作用很強大,如下圖所示可以查看當前頁面所用到的圖片,包括css中的背景圖片,具體使用教程請參看:http://www.100181.com/div_css/255.shtml

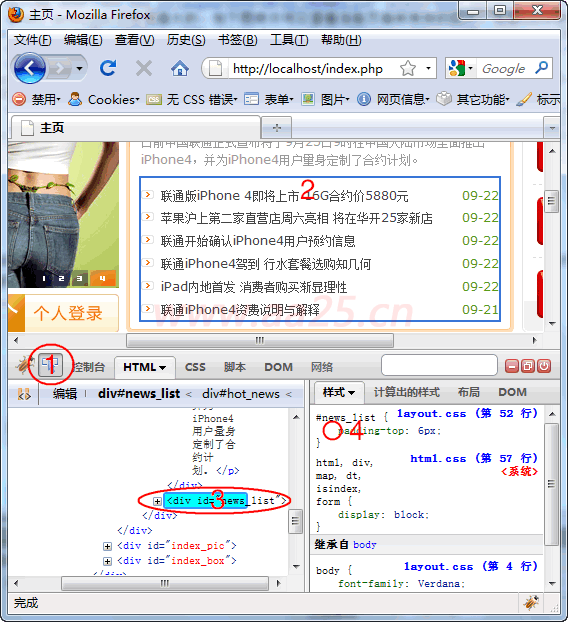
firebug這是個更好的一個插件,使用時點擊瀏覽器右下角的螢火蟲圖標或者按F12,會啟用這個插件,如需查看某一部分代碼,點擊插件上的查看頁面元素按鈕后,鼠標移到網頁上,會出現一個相應的框,當框選中需要查看源代碼的元素后點擊,在插件區域就顯示出當前區域的代碼及樣式了,可以禁用某些樣式,還可以添加新的樣式來查找問題所在。


如上圖,先點1中的查看頁面元素按鈕,然后鼠標移動到2的地方,將會出現圖中所示的藍色線框,然后點擊鼠標,會在插件中選中3位置的代碼并在4位置出現對該區域生效的所有樣式,即是上邊框選部分的代碼和樣式,當鼠標移動到圈4位置時,會出現一個禁止圖標,點擊后禁用當前樣式,這樣便于查找問題所在,另外還可以在后邊雙擊插入新的樣式。
另外,如果你裝的是IE8瀏覽器,同樣具備類似的功能,打開瀏覽器后,按F12鍵,即可打開該功能,使用方法和火狐的firebug類似。
希望大家多多研究,對查找問題能起到事半功倍的效果。不過這些修改只停留在瀏覽器層面,不會對你本地和服務器上的文件做任何改動,查找到哪里出問題后,及時在dw里將出錯的地方改過來。
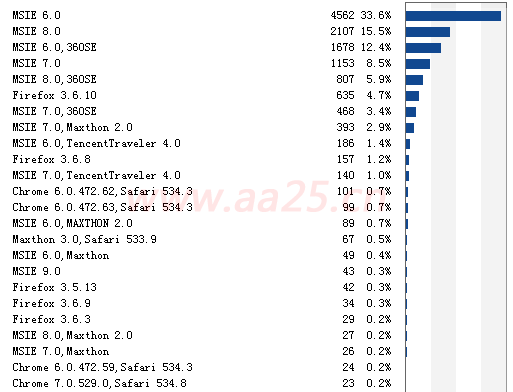
學會了怎么調試頁面后,兼容問題也是一個不容忽視的問題,現在瀏覽器市場魚龍混雜,別的不說,IE的6/7/8版本兼容就夠讓人頭疼了,現在又出了個IE9,還有火狐、chome、opera、Safari等等,而且標準不統一,一片混亂的狀況。從下圖中標準之路網站的訪問情況來看,目前IE6仍然占最大比重,而IE6恰恰也是讓設計者最為頭疼的瀏覽器,bug太多了。鑒于這種混亂情況,目前只用考慮兼容最常用的IE6/7/8和firefox就可以了,其它使用人數很少的瀏覽器可以暫不考慮。只要我們掌握了各個瀏覽器的特性,避免一些使它解析錯誤的寫法,還是不用太多的css hack就可以使頁面在各個瀏覽器下顯示基本一致,所以這個需要大家的多觀察,多實踐,多總結。

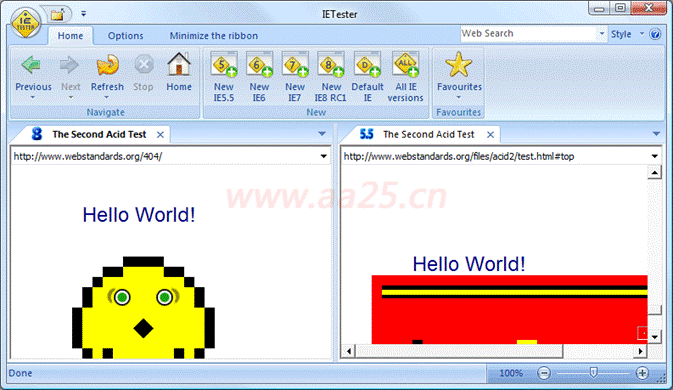
因IE瀏覽器的特殊性,一臺電腦同時只能裝一個版本的IE瀏覽器,不過呢有高人提供了IE Tester,把IE的幾個版本集成到一塊,專門供測試兼容使用。大家可以下載安裝一下,測試下頁面在各個瀏覽器下的顯示效果。

文章出處:標準之路 編輯:楊雨晨思
轉載請保留原文地址: http://htdxkj.cn/show-334.html



