十天學(xué)會(huì)web標(biāo)準(zhǔn)div+css 表單設(shè)計(jì),包含以下內(nèi)容和知識(shí)點(diǎn):
一、改變文本框和文本域樣式 二、用圖片美化按鈕 三、改變下拉列表樣式 四、用label標(biāo)簽提升用戶體驗(yàn)
一、改變文本框和文本域樣式
如果前邊幾章學(xué)習(xí)的比較扎實(shí)的話,本節(jié)教程就相當(dāng)容易了。下邊先說一下文本框,文本框和文本域都是可以用css進(jìn)行美化的。比如改變邊框精細(xì),顏色,添加背景色、背景圖像等。請(qǐng)看下邊的實(shí)例:

.text1 { border:1px solid #f60; color:#03C;}
.text2 { border:2px solid #390; width:200px; height:24px; font-size:16px; font-weight:bold; line-height:1.6;}
.text3 { border:2px solid #C3C; height:20px; background:url(icon9.gif) right 3px no-repeat;}
.text4 { border:2px solid #F60; width:150px; height:29px;font-size:16px; line-height:1.6; background:url(bg_9.gif) 0 0 no-repeat;}
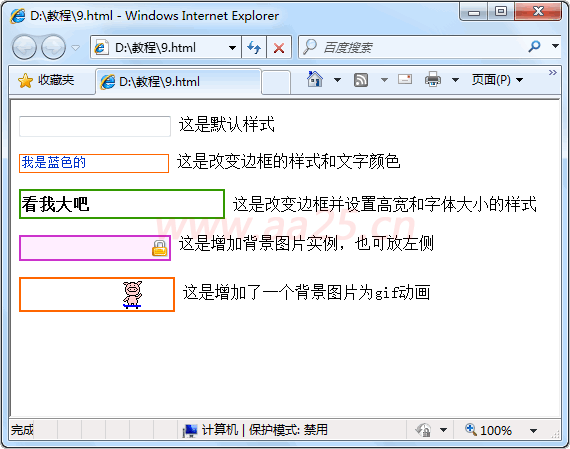
這四個(gè)樣式表分別對(duì)應(yīng)第2、3、4、5行表單,第一行是文本框的默認(rèn)樣式;第二行為設(shè)置邊框和字體顏色的樣式;第三行為設(shè)置邊框、寬度、高度、字體大小、行高的樣式;第四行設(shè)置邊框和增加背景色和背景圖片;第五行為增加一個(gè)gif動(dòng)畫的背景圖片,看起來是不是生動(dòng)許多,具體步驟不再贅述。下面我們看一下文本域的樣式設(shè)置:

.area { border:1px solid #F90; overflow:auto; background:#fff url(bg_9_1.gif) right bottom no-repeat; width:99%; height:100px;}
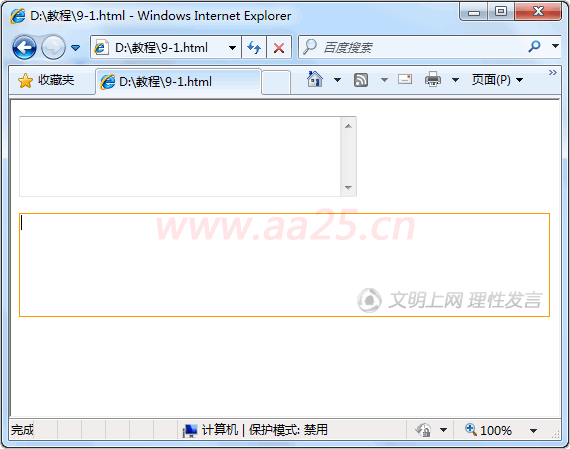
上圖中第一個(gè)為默認(rèn)的文本域樣式,第二個(gè)為設(shè)置邊框、寬度為百分比、高度和景圖片。overflow:auto定義當(dāng)內(nèi)容不超過現(xiàn)在文本域高度時(shí)不出現(xiàn)滾動(dòng)條。好了,下面運(yùn)行一下代碼看看兩者的效果吧
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
.text1 { border:1px solid #f60; color:#03C;}
.text2 { border:2px solid #390; width:200px; height:24px; font-size:16px; font-weight:bold; line-height:1.6;}
.text3 { border:2px solid #C3C; height:20px; background:#ffeeff url(/upload/2010-08/28/icon9.gif) right 3px no-repeat;}
.text4 { border:2px solid #F60; width:150px; height:29px;font-size:16px; line-height:1.6; background:url(/upload/2010-08/28/bg_9.gif) 0 0 no-repeat;}
.area { border:1px solid #F90; overflow:auto; background:#fff url(/upload/2010-08/28/bg_9_1.gif) right bottom no-repeat; width:99%; height:100px;}
</style>
</head>
<body>
<p>
<input type="text" name="textfield" id="textfield" />
這是默認(rèn)樣式
</p>
<p>
<input name="textfield2" type="text" id="textfield2" value="我是藍(lán)色的" />
這是改變邊框的樣式和文字顏色
</p>
<p>
<input name="textfield3" type="text" id="textfield3" value="看我大吧" />
這是改變邊框并設(shè)置高寬和字體大小的樣式
</p>
<p>
<input type="text" name="textfield4" id="textfield4" />
這是增加背景圖片實(shí)例,也可放左側(cè)
</p>
<p>
<input type="text" name="textfield5" id="textfield5" />
這是增加了一個(gè)背景圖片為gif動(dòng)畫
</p>
<p>
<textarea name="textarea" id="textarea" cols="45" rows="5"></textarea>
</p>
<p>
<textarea name="textarea2" id="textarea2" cols="45" rows="5"></textarea>
</p>
</body>
</html>
提示:可以先修改部分代碼后再運(yùn)行
二、用圖片美化按鈕
按鈕也是網(wǎng)頁中經(jīng)常見的元素,但默認(rèn)的樣式有時(shí)候和頁面整體效果不協(xié)調(diào),需要把它美化一下,它的樣式設(shè)置和文本框如出一轍,沒有什么特別之處。下面以三個(gè)實(shí)例來說明一下:

.btn02 { background:#fff url(btn_bg2.gif) 0 0; height:22px; width:55px; color:#297405; border:1px solid #90be4a; font-size:12px; font-weight:bold; line-height:180%; cursor:pointer;}
.btn04 { background:url(btn_bg2.gif) 0 -24px; width:70px; height:22px; color:#9a4501; border:1px solid #dbb119; font-size:12px; line-height:160%; cursor:pointer;}
.btn07 { background:url(submit_bg.gif) 0px -8px; border:1px solid #cfab25; height:32px; font-weight:bold; padding-top:2px; cursor:pointer; font-size:14px; color:#660000;}
.btn08 { background:url(submit_bg.gif) 0px -64px; border:1px solid #8b9c56; height:32px; font-weight:bold; padding-top:2px; cursor:pointer; font-size:14px; color:#360;}
.btn09 { background:url(http://www.100181.com/upload/2010-08/14/014304_btn_bg.gif) 0 0 no-repeat; width:107px; height:37px; border:none; font-size:14px; font-weight:bold; color:#d84700; cursor:pointer;}
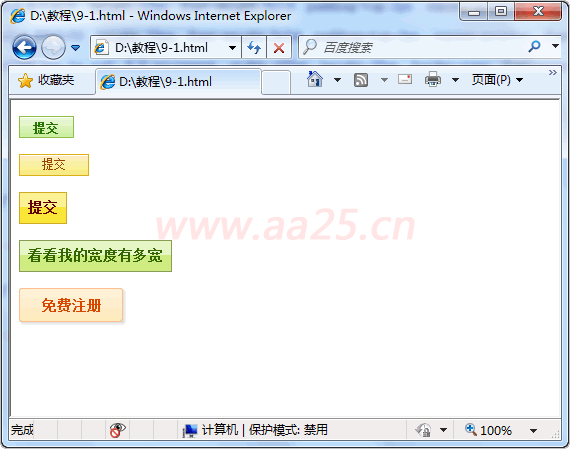
圖中的按鈕,前兩個(gè)為固定寬度,但寬度可以根據(jù)需要隨意調(diào)整;中間兩個(gè)為自適應(yīng)寬度,根據(jù)字?jǐn)?shù)多少去適應(yīng);這四個(gè)樣式都是采用一個(gè)背景圖片橫向循環(huán)實(shí)現(xiàn),所以寬度不受限制,最后一個(gè)完全采用背景圖片,這樣寬度就得固定死了,要不會(huì)影響美觀。需要注意的是這種方式需要去掉按鈕邊框。
采用以上的按鈕有一個(gè)好處是當(dāng)css樣式表沒有加載上時(shí),將會(huì)顯示為默認(rèn)按鈕樣式,這樣用戶可以清楚地知道這是個(gè)按鈕,正常加載后,會(huì)使按鈕更加美觀。它和我們第五天講的css按鈕有所不同,那里的按鈕實(shí)際還是個(gè)鏈接,而這里的是按鈕元素。注:不同瀏覽器下顯示效果略有不同。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
.btn02 { background:#fff url(/upload/2010-08/28/btn_bg2.gif) 0 0; height:22px; width:55px; color:#297405; border:1px solid #90be4a; font-size:12px; font-weight:bold; line-height:180%; cursor:pointer;}
.btn04 { background:url(/upload/2010-08/28/btn_bg2.gif) 0 -24px; width:70px; height:22px; color:#9a4501; border:1px solid #dbb119; font-size:12px; line-height:160%; cursor:pointer;}
.btn07 { background:url(/upload/2010-08/28/submit_bg.gif) 0px -8px; border:1px solid #cfab25; height:32px; font-weight:bold; padding-top:2px; cursor:pointer; font-size:14px; color:#660000;}
.btn08 { background:url(/upload/2010-08/28/submit_bg.gif) 0px -64px; border:1px solid #8b9c56; height:32px; font-weight:bold; padding-top:2px; cursor:pointer; font-size:14px; color:#360;}
.btn09 { background:url(http://www.100181.com/upload/2010-08/14/014304_btn_bg.gif) 0 0 no-repeat; width:107px; height:37px; border:none; font-size:14px; font-weight:bold; color:#d84700; cursor:pointer;}
</style>
</head>
<body>
<p>
<input name="button" type="submit" id="button" value="提交" />
</p>
<p>
<input name="button2" type="submit" id="button2" value="提交" />
</p>
<p>
<input name="button" type="submit" id="button" value="提交" />
</p>
<p>
<input name="button2" type="submit" id="button2" value="看看我的寬度有多寬" />
</p>
<p>
<input name="button" type="submit" id="button" value="免費(fèi)注冊(cè)" />
</p>
</body>
</html>
提示:可以先修改部分代碼后再運(yùn)行
三、改變下拉列表樣式
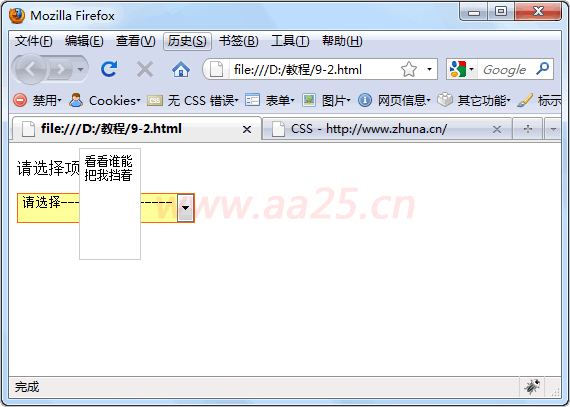
下拉列表(菜單)是大家最頭疼的一個(gè)元素,因其對(duì)許多樣式不生效,故而在頁面中顯示很丑陋,而且在IE6下總在最上層,造成許多彈出層不能把其遮擋(可惡的IE6呀),使頁面的用戶檢驗(yàn)大打折扣,所以一些設(shè)計(jì)師想出了許多辦法來改變這種情況。
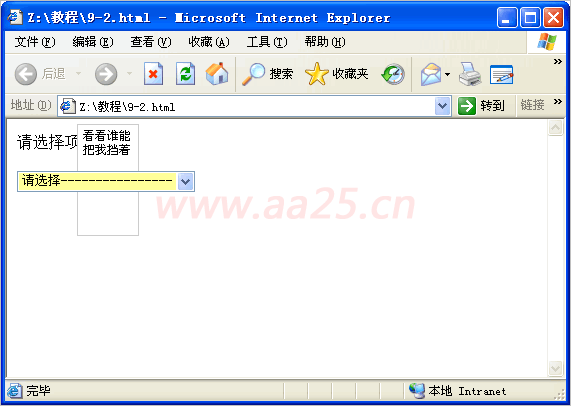
IE6下對(duì)下拉列表的背景和寬度樣式生效,其它絕大部分不生效,IE8下增加了對(duì)邊框和高度的支持。但這樣似乎離我們要求還很遠(yuǎn),所以不得不尋求其它的辦法了。先看下面三個(gè)圖,同一代碼分別在IE6、FF、IE8下顯示的差異吧。



<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
.select { border:1px solid #f60; background:#FF9; height:30px;}
.tip { width:50px; border:1px solid #ccc; background:#fff; position:absolute; top:5px; left:70px; font-size:12px; height:100px; padding:5px;}
</style>
</head>
<body>
<p>請(qǐng)選擇項(xiàng)目:</p>
<p>
<select name="select" id="select">
<option>請(qǐng)選擇----------------</option>
<option>標(biāo)準(zhǔn)之路</option>
</select>
</p>
<div>看看誰能把我擋著</div>
</body>
</html>
提示:可以先修改部分代碼后再運(yùn)行
在三個(gè)瀏覽器下顯示都不盡相同,所以最好是尋求其它的辦法或者使用默認(rèn)樣式了。基中IE6下被遮擋可以把浮動(dòng)層用iframe,因下拉列表不會(huì)跑到iframe上邊。有更高美化需求的可以用div模擬來代替下拉列表,但這種方法實(shí)現(xiàn)起來麻煩,由于時(shí)間關(guān)系,本節(jié)不過多的介紹這種方法,感興趣的朋友可以參考http://www.100181.com/class-8.html,進(jìn)一步的學(xué)習(xí)。
四、用label標(biāo)簽提升用戶體驗(yàn)
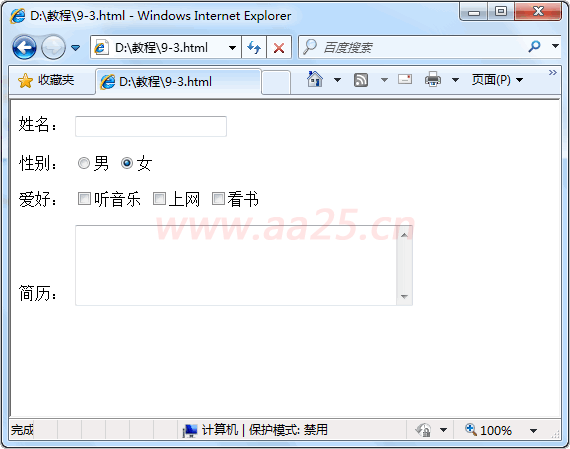
label標(biāo)簽常常被大家忽略了,合理利用會(huì)使頁面的用戶體驗(yàn)得到提升,我們可以對(duì)表單的說明文字使用label標(biāo)簽,這樣當(dāng)用戶點(diǎn)擊文字時(shí),光標(biāo)就定位到表單上了

如上圖,當(dāng)鼠標(biāo)點(diǎn)擊姓名文字時(shí),光標(biāo)就會(huì)定位到后邊的文本框上了;點(diǎn)擊男女文字也會(huì)選中相應(yīng)的選項(xiàng);同理,復(fù)選框和文本域也是一樣的。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
</style>
</head>
<body>
<p>
<label for="name">姓名:</label>
<input type="text" name="name" id="name" />
</p>
<p>性別:
<input type="radio" name="sex" id="male" value="radio" /><label for="male">男</label>
<input type="radio" name="sex" id="female" value="radio2" /><label for="female">女</label></p>
<p>愛好:
<input type="checkbox" name="music" id="music" /><label for="music">聽音樂</label>
<input type="checkbox" name="web" id="web" /><label for="web">上網(wǎng)</label>
<input type="checkbox" name="book" id="book" /><label for="book">看書</label></p>
<p>
<label for="content">簡(jiǎn)歷:</label>
<textarea name="content" id="content" cols="45" rows="5"></textarea>
</p>
<p> </p>
<p> </p>
</body>
</html>
提示:可以先修改部分代碼后再運(yùn)行
文章出處:標(biāo)準(zhǔn)之路 編輯:楊雨晨思
轉(zhuǎn)載請(qǐng)保留原文地址: http://htdxkj.cn/show-335.html



